10 個內部連結最佳實踐,提高可訪問性

了解內部連結(SEO 的強大工具)如何在為殘疾人創建可導航、用戶友好的網站方面發揮關鍵作用。
內部連結通常是 SEO 的強大工具,有助於充當連接各個網頁的橋樑。一個主要目標通常是提高搜尋引擎的可見度。
然而,內部連結的重要性不僅限於 SEO;它對於創建一個可導航、用戶友好的網站至關重要,尤其是對於殘疾人而言。
內部連結是 SEO 對其在網站上出現的位置和方式有影響的一個領域。
不幸的是,許多 SEO 連結建議導致了網站無法訪問。
幸運的是,SEO 能夠很好地支持變革並為網站訪客(當然還有 Google)提供更好的線上體驗。
話雖如此,僅靠 SEO 支援是不夠的。為了真正提高無障礙程度,必須將殘障人士融入整個勞動力隊伍中,從高階主管職位到入門級職位,以及介於兩者之間的所有職位。這種包容性豐富了工作場所環境,並顯著提高了整體無障礙標準。
如果您已準備好開始進行有關內部連結可訪問性的流程,這裡有一些建議可以幫助您入門。
目錄
1.使用清晰且描述性的錨文本
2.錨文本與使用者意圖相匹配
3.避免連結過多
4.標明在新視窗中開啟的鏈接
5.使用容易辨識的連結樣式
6.使用麵包屑導航
7.使用全域靜態導航
8.避免使用超連結標題
9.解決404錯誤
10.限制使用重定向
最後的想法
1.使用清晰且描述性的錨文本
使用清晰且描述性的錨文本(又稱連結文字)對於網站可訪問性至關重要。錨文本起到引導的作用,引導使用者了解他們啟動連結時可以得到什麼。如果沒有清晰的描述,使用者可能會遇到潛在的導航錯誤,尤其是那些依賴螢幕閱讀器的使用者。
「模糊的錨文本(例如『點擊此處』或『閱讀更多』)不提供任何上下文。這對於螢幕閱讀器用戶來說尤其成問題,因為他們可能無法立即訪問周圍內容,而這些內容可能會提供有關連結目的地的額外提示。非描述性錨文本可能會使瀏覽變成一系列意想不到的結果和糟糕的用戶體驗。」Bold Blind Beauty 創始人 Stephanae McCoy 說。
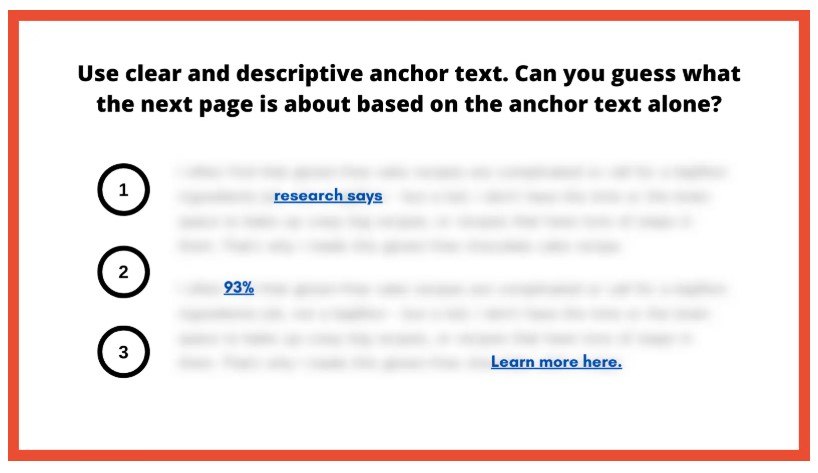
這是我喜歡用來說明清晰且描述性的錨文本的重要性的一個練習。您實際上模糊了所有周圍的文本,因此只有錨文本是可讀的。從這裡開始,問問自己:錨文本是否清楚地說明了下一頁的內容?

形象的。標題為「使用清晰且描述性的錨文本。您能僅根據錨文本猜出下一頁的內容嗎?」下面,三個帶下劃線的清晰鏈接在模糊的文字中脫穎而出,編號為一到三。第一個連結寫著「研究顯示」。下一個寫著“93%”,第三個寫著“在此了解更多”。
如何實現
選擇能夠提供連結內容清晰快照的描述性短語。這提高了可用性並增強了用戶信任,因為他們知道每個連結會產生什麼結果。
或者,利用 ARIA 標籤屬性也可以透過將錨文本替換為更有意義的值來提供更多上下文,從而為螢幕閱讀器使用者提供必要的上下文。用有價值的東西替換錨文本有助於確保每次出現都是獨特且有意義的。
2.錨文本與使用者意圖相匹配
將錨文本與用戶意圖相匹配對於直接的瀏覽體驗非常重要。點擊連結的使用者根據錨文本的描述會產生期望。如果最終內容不符合預期,則會導致糟糕的使用者體驗。這種不一致可能會讓有學習障礙的使用者感到不舒服,進而導致不信任。
「錨文本可能是內部連結中最重要的部分,因此您需要正確使用它。『點擊此處』會告訴讀者什麼?搜尋引擎?使用螢幕閱讀器的人?什麼都沒有。它什麼都沒有告訴他們。每個掃描您網站的人和每個機器人都需要了解他們要去哪裡,」網站文案撰稿人和 SEO 顧問、Neurodi Rowgents in SEO 社區成員 Alicean 表示。
這對於螢幕閱讀器用戶來說也可能很煩人。想像一下,選擇標有“無麩質巧克力蛋糕食譜”的鏈接,然後被帶到購買巧克力的登陸頁面。您的錨文本應該作為一個承諾,並且連結的頁面應該兌現該承諾。
如何實現
定期審核內部連結以確保它們指向相關的、預期的內容。確保連結始終如一地兌現承諾,建立信任並增強整體用戶體驗。我在本文末尾附上了一個模板範例。
3.避免連結過多
我們試圖提供盡可能多的信息,但可能會無意中造成混亂。充斥著連結的頁面會造成視覺混亂和認知負擔。對於注意力有障礙的使用者來說,區分多個連結尤其具有挑戰性,會導致疲勞和沮喪。
對於神經多樣性使用者和有認知障礙的使用者來說,包含太多連結的雜亂頁面會讓人迷失方向,難以有效地處理訊息,並導致緊張的線上體驗。簡化佈局並減少連結數量可以顯著提高導航性和內容吸收率,從而增強整體用戶體驗。
對於螢幕閱讀器使用者來說,由於輔助科技會將每個連結發出聲音,因此過多的連結可能會造成乾擾。螢幕閱讀器使用快速導航鍵有效地導航網頁,讓使用者跳到標題和連結等特定元素。瀏覽一長串的連結可能會變得乏味且難以承受,使得保留資訊或決定選擇哪個連結變得具有挑戰性。
SEO 最佳實踐通常建議每頁連結少於 100 個,但更以用戶為中心的方法是將目標設定為大約 25-30 個或更少的連結。這有助於提高頁面的清晰度和可導航性,包括僅使用鍵盤的使用者。
為了進一步優化佈局,最好避免將連結擁擠在一起。除了在正文中整合和間隔它們之外,還可以考慮使用項目符號清單或表格來改善佈局組織。
如何實現
謹慎進行連結。不要連結所有可能的關鍵字,而是專注於連結相關的、有價值的內容,以增強使用者的理解或提供更深入探索的途徑。
問問自己:我添加此連結是否只是為了 SEO,還是因為它確實增加了價值?如果/當建立連結時也採用這種思考方式。
4.標明在新視窗中開啟的連結
在新瀏覽器視窗或標籤中開啟的連結可能會引發意外行為,從而讓人感到困惑。這種突然的變化幾乎相當於正在進行一次談話,然後在沒有任何警告的情況下被轉移到另一個房間。對於依賴螢幕閱讀器或神經異常的使用者來說,這些意外可能會擾亂整個瀏覽體驗。
DigitalA11Y 創辦人 Raghavendra Satish Peri 表示:“螢幕閱讀器用戶可能不會立即意識到打開了新視窗或分頁。他們可能會繼續嘗試導航,就像在原始頁面上一樣,從而導致混亂。”
患有運動障礙的用戶可能會發現在視窗或標籤之間來回切換很困難,這會使體驗變得繁瑣。
在 SEO 行業,以前有人建議,如果它將訪客引導到其他網站,我們就打開一個新窗口,這樣我們就不會完全失去他們。但是,最好讓使用者停留在同一個視窗中,除非有令人信服的理由(例如基於日曆的日期選擇器)。另一種方法是允許使用者在同一視窗或新視窗中開啟連結。

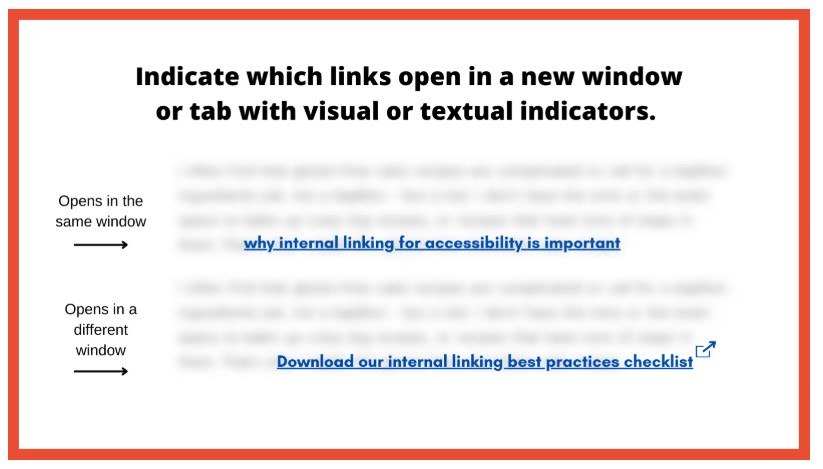
形象的。標題為「透過視覺或文字指示指示哪些連結在新視窗或標籤中開啟。」以下是兩段模糊的文字,每段都有一個清晰的帶下劃線的連結。其中一個標籤為「在同一視窗中開啟」。另一個標籤為“在另一個視窗中打開”,其中有一個正方形的圖標,其中有一個箭頭指向連結末端的右上角。
如何實現
使用視覺和/或文字指示器告知使用者連結將在新視窗或選項卡中開啟。這可以透過在連結文字中附加「(在新分頁中開啟)」等短語或在連結旁邊使用不同的圖示來實現。透過指示連結何時在新視窗或標籤中開啟,您可以提高使用者體驗的透明度和可預測性。
5.使用容易辨識的連結樣式
連結的可見性和獨特性對於鼓勵用戶識別和與其互動非常重要。如果連結與常規文字混合在一起並且不易區分,則會阻礙導航,導致使用者忽略重要路徑。另外,如果連結很難找到,我們如何幫助增加頁面瀏覽量並降低跳出率?
「對於視力較差或有色覺缺陷的使用者來說,難以辨別的連結幾乎是看不見的。連結需要至少 3:1 的色彩對比度才能使其脫穎而出,」Inklusiv 創辦人兼 Deque Systems 講師指導培訓總監 Denis Boudreau 表示。
同樣,有學習障礙的人可能會難以應對非標準或不一致的連結樣式,因為這會增加他們的瀏覽體驗的複雜性。
如何實現
整個網站的連結應該具有統一的風格。感知連結的能力將取決於不同的方式,例如特定的顏色、底線或其他視覺處理。保持一致性有助於用戶快速識別鏈接,無論他們位於網站的哪個位置。
確保也利用了 3:1 的顏色對比度,以便所選顏色可以與周圍的文字形成對比,同時與背景達到 4.5:1 的對比度。當焦點設定到該連結時,超連結文字的顏色和/或樣式也應該改變。
6.使用麵包屑導航
麵包屑導航是一種輔助導航系統,顯示使用者在網站上的位置以及到達該位置的路徑。麵包屑導航通常位於頁面頂部,以一串連結的形式直觀呈現,為用戶提供了一種快速了解其當前位置以及其與更廣泛的網站結構的關係的方法。
對於螢幕閱讀器使用者來說,麵包屑可以快速概覽目前頁面在網站架構中的位置。它提供了一種替代的導航方法,允許這些用戶跳到更高級別的部分而無需導航回多個頁面。
麵包屑應該是靜態的,而不是動態的。這對於神經多樣性個體來說很重要,因為它具有一致性和可預測性,有助於維持網站導向。這種固定格式透過提供清晰、不變的路徑減少了認知負荷,從而更容易處理資訊。
Neurodivergents 聯合創始人、Candour 行銷與合作經理 Jack Chambers-Ward 表示:「靜態麵包屑導航提供了一致的導航結構,這對於神經多樣性用戶來說至關重要。此功能減少了認知負荷,允許用戶返回網站結構中更高的頁面,例如父親類別。這種清晰、不變的路徑可以幫助用戶走出「兔子」並返回上一頁或類別。」上一頁或類別。」
如何實現
麵包屑應該很容易找到,通常位於網頁的頂部,並且應該在視覺上與其他內容區分開來。確保麵包屑路徑的每一部分(當前頁面除外)都是連結的,以便使用者可以輕鬆返回到前面的部分或頁面。
確保麵包屑使用適當的 HTML 元素和 ARIA 角色進行語義標記,以便螢幕閱讀器可以正確解釋它。
7.使用全域靜態導航
全域靜態導覽是指在網站的所有頁面上保持不變的一組一致的導覽選項。此導航通常位於網站頂部或側面,提供穩定且可預測的選單,確保用戶始終擁有一組熟悉的選項來幫助他們在網站上移動。
出於各種原因,企業有時會根據使用者互動調整頂部導航。這可能包括根據他們認為用戶可能感興趣的內容來吸引用戶對特定產品、服務或內容的注意。雖然動態導航有好處,但這些變化有時會使使用者體驗複雜化,特別是當它破壞了網站的一致性或可預測性時。
「一些神經多樣性用戶,例如患有閱讀障礙和記憶障礙的人,尤其受益於靜態導航。如果用戶必須定期重新學習或重新調整每個頁面上的新導航佈局,這可能會讓人感到困惑。」 Uptake Agency 創始人兼 SEO Neurodivergents 社群成員 Billie Geena Hyde 表示。
理解和瀏覽網站所花費的努力應該最小,如果您的網站難以瀏覽,殘障用戶可能會尋找其他方式。許多殘疾用戶對於優先考慮無障礙服務的品牌非常忠誠。
如何實現
在整個網站上採用一致的全域導覽選單可為使用者提供穩定、熟悉的錨點。這種一致性減少了認知負荷並提高了導航效率。
連結的順序應該是可預測的、合乎邏輯的和直覺的。它應該包含指向網站中最重要或最常訪問的部分的鏈接,確保用戶始終能夠快速到達關鍵區域。
8.避免使用超連結標題
標題在組織內容和引導使用者瀏覽網頁結構方面起著關鍵作用。它們充當路標或目錄,幫助使用者了解資訊的層次和流程。當標題超連結時,對於某些使用者來說,它可能會破壞這種組織結構,使內容更難瀏覽和理解。
對於螢幕閱讀器使用者來說,標題尤其重要。這是因為用戶經常透過從一個標題跳到下一個標題來快速瀏覽和了解內容的佈局。超連結標題可能會打亂這種節奏,因為用戶可能會意外地發現自己處於一個新頁面或新部分而無意離開。
但值得注意的是,螢幕閱讀器使用者對此問題的回饋各不相同。在撰寫本文時與各種用戶的交談中,一些用戶報告說超連結標題沒有造成乾擾,而其他人則認為它們非常麻煩。這種褒貶不一的反應正是本文納入此觀點的原因。
如何實現
一般來說,標題不應包含連結。這確保它們能夠實現建構內容的主要目的,而不會增加潛在的困惑。
如果需要提供與標題主題相關的鏈接,最好將該連結包含在標題後面的文字中。這種方法保持了標題的清晰度,同時仍提供了連結。
9.解決404錯誤
斷開的連結相當於數位世界的死胡同。它們會擾亂用戶的旅程,導致他們沮喪。
通常稱為「頁面未找到」錯誤,當使用者嘗試存取伺服器上不存在的網頁時會發生此類錯誤。這些錯誤可能是由於頁面被刪除、URL 變更且未正確重新導向或 URL 輸入錯誤造成的。
Bold Blind Beauty 首席通訊官 Nasreen Bhutta 表示:“從可訪問性的角度來看,404 錯誤尤其具有破壞性,因為它會打亂網站導航的節奏。在某些情況下,導航回熟悉的位置可能很困難,這可能會導致用戶完全放棄該網站。這可能會對網站的品牌、信任和可信度產生負面影響。”
如何實現
使用工具和定期審核來確保所有內部連結都指向活躍、相關的頁面。如果使用者確實進入了 404 頁面,請確保資訊清晰並提供後續步驟的指導,包括搜尋欄、返回主頁的連結或熱門目的地清單。
此外,也為用戶提供一種報告斷開的連結或遇到的問題的方法。這種回饋可以幫助儘早發現並解決錯誤。
10.限制使用重定向
重定向是一種自動將使用者從一個 URL 帶到另一個 URL 的工具。雖然它們在某些情況下很有價值,例如引導用戶從過時的內容切換到較新的版本,但過度或不當實施的重定向可能會帶來可訪問性挑戰。
當連結意外地將用戶帶到不同的目的地時,可能會導致迷失方向。對於螢幕閱讀器使用者來說,這可能尤其令人不快,他們可能會發現自己進入了一個他們沒有預料到的頁面,卻不明白為什麼。對於具有某些認知障礙的人來說,他們可能難以理解重定向發生的上下文轉變,從而導致挫折感。
如何實現
最好完全避免重定向,因為這將有助於頁面更快地呈現。僅在絕對必要時使用它們。如果您更改了 URL 結構或移動了內容,請更新內部連結以直接指向新位置,而不是依賴重定向。如果重定向不可避免,請確保它們很快並且不要將多個重定向連結在一起。
最後的想法
還有其他可以包含的內部連結最佳實踐(例如如何處理 HTML 網站地圖和目錄)。如果您尚未使用上述說明,請將其作為起點。
當我們以可訪問性為主導時,SEO 通常也會隨之而來。但反過來看,情況並非總是如此。一個例子就是為了「連結分配」和其他無意義的 SEO 指標而加入連結。
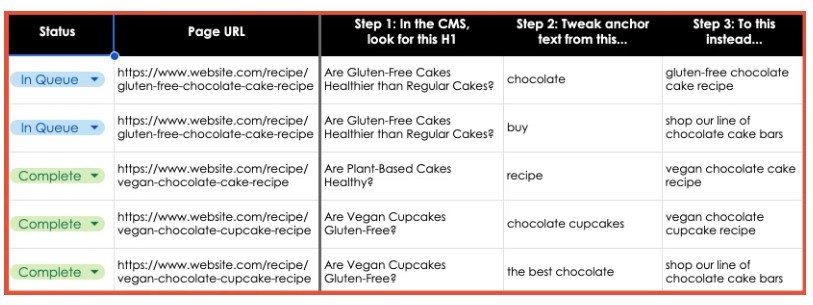
如果您需要一個起點來解決本文中提出的一些觀點,這裡有一個簡單的範本範例來提供錨文本調整。目標是讓下一頁的內容更加明顯,從而改善用戶體驗,當然,也有助於 SEO 工作。

桌子。五列標題分別為「狀態」、「頁面 URL」、「步驟 1:在 CMS 中,尋找此 H1」、「步驟 2:從此處調整錨文本…」和「步驟 3:改為此處…」。在狀態列中,前兩個標記為“在佇列中”,最後三個標記為“完成”。第二欄包含無麩質或純素巧克力蛋糕和紙杯蛋糕食譜的網址。步驟 1、2 和 3 下的第一行條目內容如下。步驟 1 下的問題是「無麩質蛋糕比普通蛋糕更健康嗎?」下一個條目建議將錨文本從「巧克力」調整為「無麩質巧克力蛋糕食譜」。
請務必使用其中最重要的最佳實踐:讓具有各種殘疾的真實用戶參與測試您的連結。
具有視覺、聽覺、認知和運動等不同殘疾的個人以不同的方式與網站互動,這通常會暴露出一些原本可能被忽視的問題。透過融合這些不同的觀點,您可以確保更普遍的線上體驗,並展現出為每個用戶創造平等的數位空間的堅定承諾。