網站開發:8 個步驟 + 技巧 – 2025 最新版

網站開發:8 個步驟 + 技巧 – 2025 最新版
如果您有興趣了解有關重要網頁開發技巧以及如何創建令您引以為傲的網站的更多信息,本指南適合您。
第一個網站於 1991 年問世,此後網站設計和開發呈指數級增長。在當今時代,擁有一個好的網站對於任何企業的成功至關重要。網站是您的客戶了解您的業務的方式。您的客戶將在這裡與您聯繫並了解有關您品牌的更多資訊。但網站開發並不容易。
開發網站包括從獲取網域到建立網站的前端和後端的所有內容。開發一個易於使用並以積極的方式反映您的品牌的網站需要付出很多努力。因此,為了幫助您,我們編寫了一份指南,將引導您完成網站開發流程。
什麼是網站開發?
網站架設包括兩個主要步驟:網站開發和網頁設計。但它也可能需要網站程式設計、網站發布和資料庫管理。
網站開發是指網站的功能,而網頁設計則描述網站的外觀。在建立網站時,兩者都是同等重要的技能。您可以擁有專為您的品牌精心策劃的最美觀的網站,但如果它不能正常運行,它就不會成功。反之亦然。
網站開發的類型
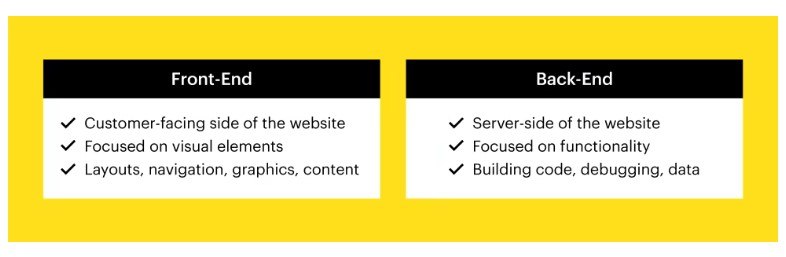
網站開發有幾種不同類型,但最常見的類型是前端開發和後端開發。這是指使用者在網站上看到的內容和使用者看不到的內容。

前端開發
前端開發是用戶將在網站上看到並與之互動的內容。這通常涉及網站設計,包括網站的顏色、佈局、字體和圖像。如果您是前端開發人員,這表示您有責任讓網站具有某種特定的外觀和感覺。
前端開發涉及使用 Photoshop 和 Illustrator 等工具來創建網站設計。前端開發人員還需要了解各種程式語言或編碼語言,例如HTML、CSS 和 JavaScript。了解這些程式語言至關重要,這樣使用者才能真正透過按鈕和導航選單與網站互動。
後端開發
後端開發是用戶在網站上看不到的。後端開發更專注於網站的工作方式,而不是它的外觀。這可以包括用戶身份驗證、網頁和託管配置、資料庫互動以及網站幕後發生的任何其他事情。
後端開發人員負責確保網站內的一切順利運作。例如,如果人們將資訊上傳到網站上,後端開發人員負責編譯和分析該資料。後端開發人員需要熟悉伺服器端語言,例如 Ruby、.Net 和 Python。
另一種類型的網站開發是全端開發。全端開發人員可以進行前端和後端開發。全端開發人員必須了解程式語言和伺服器端語言,並且需要能夠處理網站開發的各個方面。
由於僱用一個人顯然比僱用兩個人容易得多,因此許多企業更願意僱用全端開發人員。然而,這是科技業非常搶手的工作。
網站開發流程包括哪些內容?
每個網站的開發過程可能有所不同,但大多數情況下,都需要以下 8 個步驟:

第 1 步:資訊收集
在實際建立網站之前,您需要收集資訊。這將包括您的目的、主要目標和目標受眾。
您的目的本質上就是創建此網站的原因。是為了自我推銷還是提供某個主題的資訊?您的目標是您希望透過該網站實現的目標。制定目標將使您更了解如何建立網站以及要包含哪些內容。您的目標受眾是您的網站要吸引的人。每個企業都有一個目標受眾,因此在實際建立網站之前,請確保確定您的目標受眾是誰。想像一下您的理想客戶,包括他們的年齡、性別和興趣。
第 2 步:規劃
一旦收集了網站的基本信息,您就需要開始規劃。使用第一步中的信息,您將建立網站地圖。網站地圖是網站所有主題和子主題的清單。網站地圖將幫助您視覺化網站以及使用者如何從一個頁面跳到另一個頁面。此步驟至關重要,以便您可以建立一個易於瀏覽的有吸引力的網站。
第 3 步:設計
規劃好網站的輪廓後,您需要弄清楚它的外觀。這將包括所有視覺內容,例如照片和影片。在規劃網站設計時,請務必牢記您的目標受眾。
例如,公共關係品牌的網站與目標受眾為寵物主人的品牌的網站截然不同。您希望您的網站能夠滿足目標受眾的需求。
第 4 步:內容
您網站上的內容是網站最重要的方面之一。您的內容將向受眾傳達您的訊息,並鼓勵他們使用您的網站。但在編寫內容之前,您需要弄清楚您的目標和目的,這就是為什麼第 2 步如此重要。您的內容應該要足夠相關且有趣,以便您的用戶不斷回來。
第 5 步:功能
這一步是您真正開始建立網站的時候。這也是將上述所有步驟結合起來創建網站的外觀和功能的時候。您希望您的網站對使用者友好且易於訪問。通常會先建立主頁,然後再建立所有子頁面。您還需要確保可以透過桌上型電腦和行動電話存取該網站。
第 6 步:測試
網站創建成功後,還沒有完全準備好啟動。需要先對其進行測試。測試網站可能是一個乏味的過程,但有必要確保網站正常運作。在此步驟中,您將測試網站上的所有連結和按鈕,檢查所有內容的拼寫,並確保網站在手機上的外觀與在電腦上的外觀相同。
第 7 步:啟動
在徹底檢查網站並測試幾次之後,現在是令人興奮的部分:實際啟動它。要啟動您的網站,您需要將其上傳到伺服器。上傳後,您將需要快速執行最後一項測試,以再次檢查一切是否正確。該網站現在可供公眾查看。
第 8 步:監控和更新
即使您成功啟動了網站,時不時地返回並檢查它仍然很重要。錯誤可能會發生,因此保持網站的最新狀態以確保其保持良好狀態非常重要。您希望盡快解決任何問題並始終保持網站最新。

網站開發技巧
現在您已經了解了網站開發的不同類型以及網站開發流程的內容,我們將為您提供一些網站開發技巧,以便您可以真正掌握它的竅門。
- 制定計劃:如果沒有計劃,您就無法知道從哪裡開始建立您的網站。制定計劃將使您的網站建設更加順利,這樣您就可以獲得令人自豪的最終結果。
- 保持行動裝置友善:大多數人透過手機存取互聯網,因此您的網站適合行動裝置至關重要。您的網站在手機螢幕上的外觀應與在筆記型電腦上的外觀完全相同,只是較小。
- 讓內容易於閱讀:沒有人願意花超過幾分鐘的時間瀏覽網站,因此您需要內容開門見山且易於閱讀。不要費心去講那些廢話,只需要專注於用語言表達你的觀點。
- 使用 WebRto:如果您在建立自己的網站時需要協助,請務必查看 WebRto。WebRto 擁有一個網站建立器,您可以在其中輕鬆建立、自訂和推廣反映您品牌的網站。使用 WebRto,您不需要任何設計或程式碼經驗即可建立網站。我們會幫你做的。
WebRto 可以幫忙嗎?
擁有一個好的網站對任何企業都至關重要,值得慶幸的是,WebRto 可以幫助您實現這一目標。WebRto 是一個一體化行銷平台,您可以在其中獲得從建立網站到製定業務產品成長策略等各個方面的協助。我們擁有無數工具來幫助企業主發展業務並達到新的高度,例如線上內容工作室,您可以在其中創建和管理您的數位行銷資產。
因此,如果您準備好將您的業務提升到一個新的水平並創建自己的網站,請立即查看 WebRto,以了解我們如何處理網站開發。