提高網站流量和轉換率的 8 個 SEO 技術技巧

提高網站流量和轉換率的 8 個 SEO 技術技巧
有機搜尋是世界上最好的免費銷售和潛在客戶來源。掌握 SEO 技術可以幫助您獲得更高的排名。

如果您有其他網站連結回的精彩網站內容,您可能會在搜尋引擎結果中排名靠前。但這還不足以確保成功。如果您缺乏技術搜尋引擎優化,您的網站在搜尋中的表現就會受到限制。
請繼續閱讀,了解什麼是技術 SEO 以及如何增強您的網站以吸引更多訪客。
目錄
什麼是技術SEO?
增加流量和轉換的 SEO 技術技巧
紮實的 SEO 技術策略的重要性
什麼是技術SEO?
技術搜尋引擎優化是指網頁設計師和開發人員用來優化網站的技術,以便搜尋引擎(例如 Google)可以理解並索引您的頁面。
儘管這些改進對訪客來說是看不見的,但具有良好執行技術 SEO 的網站更容易被搜尋引擎找到,並且在搜尋引擎結果頁面上排名更高。您需要定期維護和調整您的網站,以便跟上不斷變化的網路標準和搜尋引擎演算法。
技術 SEO 與頁內 SEO 與頁外 SEO
SEO 可大致分為三個相關領域:技術 SEO、頁內 SEO 和頁外 SEO。
技術搜尋引擎優化涉及改進網站架構、減少加載時間、確保其在所有設備(例如桌上型電腦和智慧型手機)上正確加載,以及加強安全性。
頁面搜尋引擎優化,有時稱為以內容為中心的搜尋引擎優化,與網站上的文字、圖像和影片相關。頁外 SEO 包括提高搜尋引擎排名的活動,例如建立反向連結、收集線上評論和管理線上聲譽。
供參考
查看我們的小型企業 SEO 策略指南,以了解有關關鍵字選擇、部落格寫作和外部連結等重要排名主題的更多資訊。
增加流量和轉換的 SEO 技術技巧
如果您是第一次建立網站或想要提高目前網站的排名,請遵循以下八個提示。
1.優化網站結構
確保您的網站佈局簡單、合乎邏輯並且易於人們和搜尋引擎使用。
執行此操作的七種方法包括:
- 設定清晰的結構:為您的內容採用金字塔結構,從頂部的主頁開始,以下是類別頁面,以下是各個貼文或產品頁面。
- 保持簡單:扁平架構網站效果最好,因此請確保沒有頁面需要超過三到四次點擊才能從主頁到達。
- 使用簡單的描述性 URL:確保您的 URL 反映網站的結構,如以下頁面:business.com (URL)/articles(類別)/descriptive-title(單一貼文)。
- 將相關頁面連結在一起:在您的網站上傳播連結資產,以幫助訪客和搜尋引擎找到您的更多內容。
- 建立網站地圖: XML 網站地圖可協助搜尋引擎了解您網站的結構並找到所有重要頁面。每次在 Google Search Console 上變更內容時,您都可以提交新的內容。
- 使用麵包屑導覽:例如,在此頁面頂部,您可以看到「首頁 > 行銷 > 行銷策略」。這些可以幫助訪客和搜尋引擎了解他們在您網站上的位置。
- 識別並修復抓取錯誤:定期檢查 Google Search Console 以查找這些錯誤。抓取錯誤是指阻止搜尋引擎正確存取您網站上的頁面的問題,通常是由 Google 控制台可以幫助您識別的損壞和不正確的連結引起的。
提示
您可以造訪 Google Search Console 上的抓取統計資料報告,以了解有關您網站抓取歷史記錄的統計資料。該報告可以針對較大的網站(1,000 頁或更多)突出顯示 Google 在嘗試將您的網站編入索引時是否遇到問題。
2.透過您的網站使用元資料
元資料可協助搜尋引擎了解您網站上內容的結構和意義。您的訪客看不到它,但元資料可以幫助搜尋引擎在搜尋結果中正確顯示您的頁面。
您可以直接在網站的 HTML 程式碼中新增或編輯元資料。您應該關注的元資料包括:
- 標題標籤:為每個網頁創建獨特、清晰的標題,長度最好為 50-60 個字符,以幫助搜尋引擎和訪客了解頁麵包含的內容。 「最佳」、「有效」和「經過驗證」等強而有力的字詞可以吸引搜尋者的注意。
- 元描述:元描述是網頁內容的簡短摘要。目標是編寫大約 150-160 個字符的引人入勝的元描述。一個很好的方法是使用前 100 個字元來介紹主題,然後以號召性用語結尾,鼓勵人們在搜尋結果中點擊您的頁面。
- 標題標籤:這些是用於組織內容的不同大小的標題。使用 H1 作為主標題,使用 H2-H6 作為副標題,以創建清晰的結構。依照此頁面的結構方式,您可以將 H2 設定為“技術提示”,將 H3 設定為“2.在您的網站中使用元資料」來建立敘述。
- 圖像替代文字:這是圖像無法載入時您看到的文字。這有助於 Google 將圖像上下文連結到文字內容,並可以幫助有輔助功能問題的使用者更了解頁面上的內容。
- 結構化資料:透過這種方式,您可以向搜尋引擎提供有關頁面內容的額外詳細資訊。例如,您可以使用架構標記告訴搜尋引擎頁面是部落格、產品頁面還是評論。
- Open Graph 和 X Card 標籤:這些標籤控制您或其他人在社群媒體上分享頁面時的外觀。使用它們可確保您的內容在 Facebook 和 X 等平台上分享時呈現最佳效果。
- 語意 HTML5 元素:這些標籤包含網頁內容部分類型的詳細資訊。使用 <nav>、<header>、<article> 和 <footer> 等標籤來清楚定義頁面的不同部分。
3.確保您的網站安全
HTTPS 代表安全超文本傳輸協定。這是 HTTP 的安全版本,透過使用加密更安全地在瀏覽器和網站之間傳輸資料。
您可以透過採取以下步驟來提高網站的安全性:
- 購買 SSL/TLS 憑證:有效的安全通訊端層 (SSL) 或傳輸層安全性 (TLS) 數位憑證可向使用者和瀏覽器證明您網站的身份。它還對連接進行加密以提高隱私性。
- 將 HTTP 頁面重新導向至 HTTPS:如果您的網站較舊,則可能有一些頁面仍在 HTTP 連線上。您應該重新建立該頁面,為其指派一個 HTTPS URL,然後設定 301 重新導向以將舊頁面上的訪客帶到新頁面。
- 更新內部鏈接:這也適用於網站較舊的公司,請確保瀏覽網站每個頁面上的所有互聯網鏈接,以檢查它們是否仍然指向 HTTP 地址。如果您確實找到了,您應該將其指向 HTTPS 位址。
- 消除混合內容:在較舊的網站上,您的頁面可能在瀏覽器中顯示為 HTTPS,但它們可能會從較舊的 HTTP 目錄載入圖片和其他資源。如果是這種情況,您將在瀏覽器中收到混合內容警告。您應該確保所有內容都來自 HTTPS 位置。
- 實作 HTTP 嚴格傳輸安全性 (HSTS):此安全功能可確保訪客的瀏覽器僅透過安全的 HTTPS 連線連線到您的網站。即使您的客戶不小心在 URL 中輸入了“http”而不是“https”,這也可以保護他們。
- 保持您的憑證處於最新狀態:請記得在您的 SSL/TLS 憑證過期之前對其進行續訂,以使其保持最新狀態。如果不這樣做,就會觸發瀏覽器安全警告,可能會嚇跑訪客。
底線
如果電子商務零售商未能保護其線上商店,他們將面臨聲譽受損、嚴重的客戶資料外洩以及潛在的罰款和訴訟的風險。
4.提高網站效能
選擇 網站寄存服務 對於優化您的網站非常重要。
確保您選擇停機時間最短的主機,因為這可能會損害排名。當 Google 第一次抓取您的網站時找不到任何內容時,您網站上的每個頁面可能會下降兩個排名位置。如果搜尋引擎的蜘蛛一直找不到可爬行的內容,那麼 Google 造訪您網站的頻率就會降低,而且很難從中恢復過來。
最好的網站託管服務提供更好的網站下載速度。加載緩慢的網站不利於用戶體驗,搜尋引擎會以較低的排名來懲罰您。您可以使用 Google PageSpeed Insights 或 WebPageTest 等工具來檢查您網站的速度並取得如何改善網站的建議。 [相關文章: 頁面載入速度如何影響您的客戶]
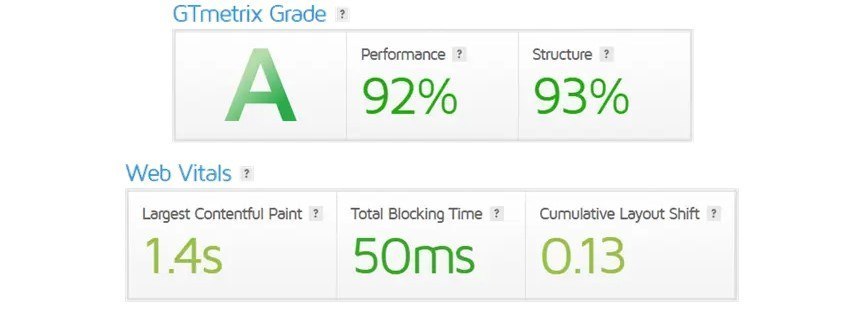
為了更深入了解效能,GTMetrix 提供了針對 Google 核心 Web Vitals 指標的效能分析。他們不僅評估您網站的速度,還評估使用者體驗的品質。
如果您執行 GTMetrix 測試,您的結果將如下所示:

以下是每個網路重要資訊的意思:
- 最大內容繪製: 這是使用者看到頁面上大部分內容所需的時間。目標為 2.5 秒或更短。
- 與下一次繪製的互動: 此指標與使用者互動後視覺更新出現所需的時間有關。例如,當您按一下主導覽功能表上的選項後,下拉式功能表出現所需的時間。好的分數是不到十分之二秒,壞的分數是超過十分之五秒。
- 累積版面變更: 您是否曾經造訪過需要很長時間才能將文字和圖像放置在正確位置的網站?這被稱為累積佈局轉移,谷歌不喜歡它。要獲得最高分,請確保在頁面載入時,所有內容都在十分之一秒內位於應有的位置。
你可知道?
「與下一次繪製的互動」指標於 2024 年 3 月取代「首次輸入延遲」成為穩定的 Core Web Vital。首次輸入延遲測量了訪客成功完成第一次互動之前的延遲時間。 「與下一個繪畫的互動」衡量頁面上的所有互動。
其中一些指標會受到您的主機速度或網站編碼的影響。若要進一步提高效能,請採取以下步驟:
- 優化圖像:大圖像會降低網站速度。您可以使用線上工具將影像壓縮到更小的尺寸,而不會損失任何品質。許多網站主機現在會自動優化圖像,因此您不必擔心。考慮在頁面上設定延遲加載,以便僅在需要時加載圖像。
- 縮小程式碼:在 Web 建置過程中,您後來刪除的特性或功能可能會留下大量剩餘和使用過的 HTML、CSS 和 JavaScript。盡可能刪除可以減少頁面大小並最大程度地減少瀏覽器出現錯誤的可能性。 WordPress 具有可以為您縮小程式碼的外掛程式。
- 開啟壓縮: Gzip 和 Brotli 等工具會傳送頁面的壓縮版本,然後瀏覽器將其解壓縮以加快載入時間。
- 啟動瀏覽器快取:透過快取,您的瀏覽器可以下載圖像和樣式表等檔案並儲存它們以供以後使用。這意味著當訪客回來時,頁面載入速度更快。
- 使用內容交付網路 (CDN):許多網站主機提供 CDN – 它們是世界各地交付您的網站的互連伺服器網路。當有人造訪您的網站時,他們會連接到距離他們最近的伺服器。
- 優化級聯樣式表 (CSS) 交付: CSS 是控制網站外觀的程式碼。為了幫助使用者更快地載入頁面,請先載入最重要的 CSS(如字體和頁面佈局),並延遲載入非必要的樣式(如動畫和圖示集)。
- 為頁面元素指定特定尺寸: 透過指定影片、圖像和 Lottie JSON 檔案的確切高度,您將在累積佈局偏移指標上獲得更好的分數。
提示
頁面速度是 Google 和 Bing 的重要排名因素。下載速度為一秒的電子商務網站的轉換率是非下載速度的電子商務網站的三倍。獲得正確的頁面速度,您將看到收入和搜尋引擎排名的顯著差異。
5.使您的網站具有響應能力
據Statista稱,近 60% 的網路流量來自行動裝置。這就是為什麼適合行動裝置的網站設計不再是可選的;這是公司需要採用的關鍵 SEO 要求。 [相關文章: 如何將靜態網站轉變為響應式網站]
2019年,Google優先對 新網站的行動版本進行索引 。儘管尚未宣布,但大多數 SEO 專家相信 Google 很快就會在整個網路上實現行動優先,因此您應該開始為此做好準備。
提示
AMP 代表「加速行動頁面」。使用插件,您可以將網站上的現有頁面轉換為 AMP 頁面。但是,您需要在 AMP 中做出一些犧牲。例如,沒有訪客追蹤功能,也沒有頁面表單,例如邀請訪客訂閱您的電子郵件通訊的表單。
6.消除網站上的重複內容
谷歌非常不喜歡抄襲或複製的內容。它不太喜歡重複的內容(網站的兩個或多個頁面上的相同內容),但它仍然會損害您的排名。以下是如何找出您的網站是否有重複內容的方法:

參觀 Siteliner – 它是免費的。輸入您的網站地址,然後按一下「前往」。你會看到這個:

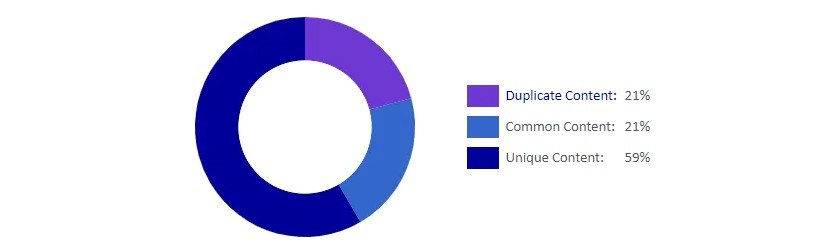
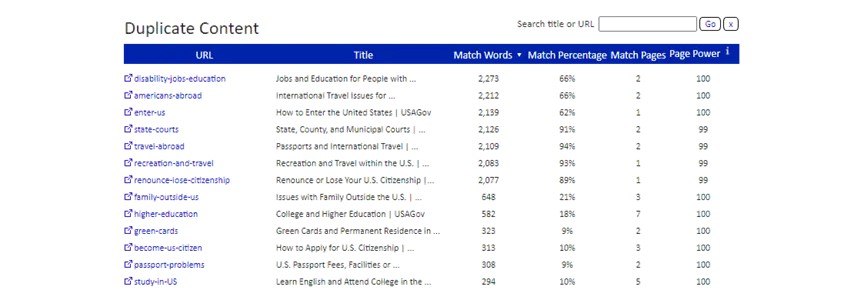
然後,按一下圖表右側的「重複內容」。你會看到這個:

有時,由於您未指定規範 URL,因此會出現重複內容。規範 URL 告訴 Google,您意識到您的網站上有多個頁面具有相同的內容,但您希望 Google 將一個首選 URL 編入索引並忽略其餘部分。
如果沒有這一點,例如,Google 會將以下 URL 視為不同的頁面,並對重複內容進行處罰:
- http://www.example.com
- http://www.example.com/index.html
- http://example.com
- http://example.com/index.html
手動安裝可能很困難,特別是對於那些在建立、上傳和維護網站方面沒有太多經驗的人來說。尋找可以在 WordPress 儀表板上自動執行此過程的外掛程式。
7.為全球受眾準備好您的網站
互聯網使全球化比以往任何時候都更快、更容易管理。如果您想在國際上擴展您的電子商務商店,您需要確保您涵蓋不同國家/地區可能講不同語言的客戶。
請遵循以下 SEO 技術技巧,為全球受眾優化您的網站:
- 使用語言標籤: HTML 標籤 <hreflang> 告訴搜尋引擎您在頁面上使用的語言以及您定位的國家。這使得搜尋引擎更容易將您的網站包含在正確的本地結果中。
- 針對不同市場建立 URL:在 URL 結構中標記您所定位的語言和國家/地區,並保持一致。選擇子目錄(例如business.com/de 和business.com/uk)或頂級網域(例如business.de 或business.co.uk)。
- 在 Google Search Console 中使用地理定位:根據上一條提示,如果您使用頂級網域,請在Google Search Console 中設定目標國家/地區,以協助Google 更了解網站訪客在特定國家/地區應看到的版本。
- 在地化您的內容: Google和人工智慧翻譯工具非常出色,但它們也有其局限性。考慮讓母語人士翻譯您網站上的每個頁面,使其包含對特定國家/地區的受眾有吸引力的習慣用語、細微差別和文化參考。
- 建立特定語言的網站地圖:透過為每種語言版本建立和上傳單獨的網站地圖,向搜尋引擎指示哪些內容屬於每個網站變體。
8.增強網站的互動性
讓訪客留在您網站上的一個好方法是使其更具互動性。 Web 設計人員和開發人員用來實現此目的的兩個關鍵工具是 JavaScript 和動態內容。
JavaScript 是一種程式語言,支援現場動畫、彈出式選單、多媒體等。 JavaScript 通常支援網站上顯示的動態內容,以便它根據從資料庫接收的資訊以及訪客的操作和/或偏好設定來變更其顯示的內容。
從技術 SEO 的角度來看,可以改善網站與使用者互動的四種方法是:
- 伺服器端渲染:伺服器不會在瀏覽器上處理 JavaScript,而是進行處理。這對於經常更新且內容較多的網站非常有效,因為它使搜尋引擎更容易查看頁面結構。
- 動態渲染:網站的互動元素是為人類使用而設計的,而不是為搜尋引擎設計的。透過動態渲染,您的網站訪客會看到您網站的標準版本,但搜尋引擎會獲得靜態的預先渲染 HTML 版本。這提高了網站的可抓取性。
- 漸進增強:這是動態渲染的一個版本,但針對人類訪客。並非每個人都會使用最新的瀏覽器,因此當有人使用較少功能的舊版本造訪時,他們會得到您網站的簡化版本。
- AJAX 優化:如果內容在某些頁面的某些部分(例如股票行情或社交媒體提要)上動態加載,則您可能正在使用 Ajax。為了讓您的內容對搜尋引擎可見(甚至是動態內容),請在網站路由中使用正確的 URL,並套用 History API 動態更新 URL,以阻止頁面不必要地重新載入。
紮實的 SEO 技術策略的重要性
改進網站上的技術搜尋引擎優化將為您的業務帶來重大、可衡量的影響。如果您的網站和競爭對手的網站上的內容都很好,更好的技術搜尋引擎優化可能會幫助您超越他們,因為Google更頻繁地找到並列出您的頁面。
由於智慧型手機和平板電腦的網路流量如此之多,您需要確保當人們在使用的任何裝置上需要時,您的品牌及其產品和服務都能被看到。每次搜尋都是一個潛在的銷售機會。
但這不僅僅與搜尋引擎有關。簡單的改進(例如使您的網站易於導航並確保快速加載)意味著您的訪客可以獲得更好的體驗。人們會留在您的網站上,探索您所提供的產品,並且更有可能購買或與您聯繫。