SEO 網頁設計:建立更好的網站 10 多個技巧

您的企業想排名在搜尋結果的第一頁嗎?然後,您需要學習網頁設計和搜尋引擎優化(SEO),這是 SEO 中的關鍵組合。
當您創建一個專注於 SEO 和網頁設計的網站時,您的企業就有可能在搜尋結果中排名更高,這意味著更多的流量、潛在客戶和收入。
在此頁面上,我們正在探索 SEO 網頁設計的所有內容,以幫助您建立一個為您的業務帶來流量和潛在客戶的網站。
讓我們開始吧!
目錄
- 什麼是 SEO 網頁設計?
- 確保 SEO 友善的網頁設計的 9 個因素
- SEO 友善的網頁設計如何幫助您的業務
- SEO + 網頁設計可以提升您網站的潛力
什麼是 SEO 網頁設計?
將搜尋引擎優化納入網頁設計就是將搜尋引擎優化(改進網站以提高其在搜尋引擎結果中的排名的做法)引入網頁設計和建立過程。這有助於增加流量並改善用戶體驗。
行動準備度和網站速度等自然排名因素直接受到網頁設計的影響。
谷歌自己的SEO 入門指南甚至提到,在啟動或重新設計網頁設計時讓 SEO 專家參與可以幫助確保結果「自下而上對搜尋引擎友好」。
如果您與外部團隊合作,請特別注意。確保您使用的任何網頁設計和 SEO 服務彼此相容。
確保 SEO 友善的網頁設計的 9 個因素
當您架設網站時請考慮這些因素,以便做好排名準備。
1.行動優先設計
Google 採用行動優先的方法來抓取、索引和排名頁面。
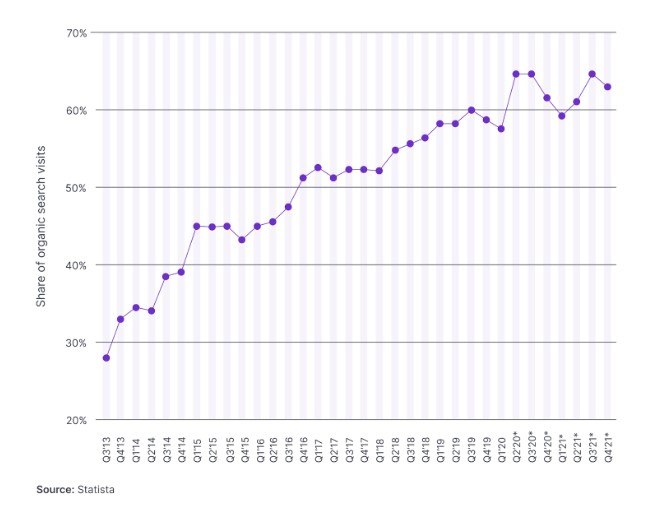
這與行動裝置成為搜尋引擎存取的主要來源一致。根據 Statista 的數據顯示,目前估計它佔所有搜尋量的 60% 以上:

因此,應用行動 SEO 最佳實踐非常重要。設計適合行動裝置的網站可以有三種方法:
- 動態服務:此設定會根據使用者的裝置提供不同版本的 HTML 程式碼。但它在不同裝置上使用相同的 URL。
- 單獨的 URL:此設定在針對不同裝置類型的單獨 URL 上使用不同的 HTML 程式碼。這種方法需要做更多的工作來確保搜尋引擎不會將不同 URL 上的頁面視為重複內容。
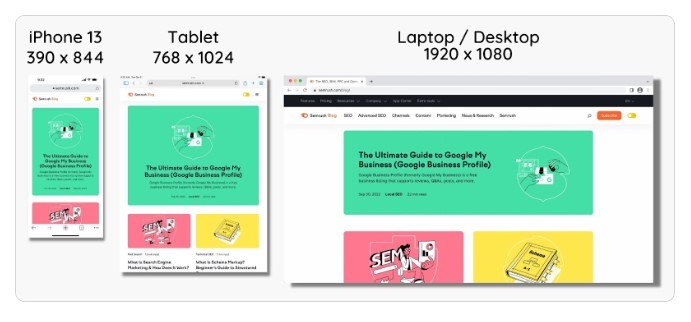
- 響應式設計:響應式設計對所有裝置使用相同的 HTML 程式碼和 URL,但佈局可以根據裝置規格進行變更。這是Google推薦的方法。
以下是不同裝置類型上的響應式設計的樣子:

由於行動裝置的螢幕尺寸較小,內容格式也需要考慮。
適合行動裝置的內容應該:
- 包括短段落
- 使用適當的字體大小(正文建議使用 16px)
- 加入大量的空白
- 避免侵入性彈出窗口
- 遵守元標籤的移動字符限制(標題標籤為 50-60 個字符,元描述為 120 個字符以下)
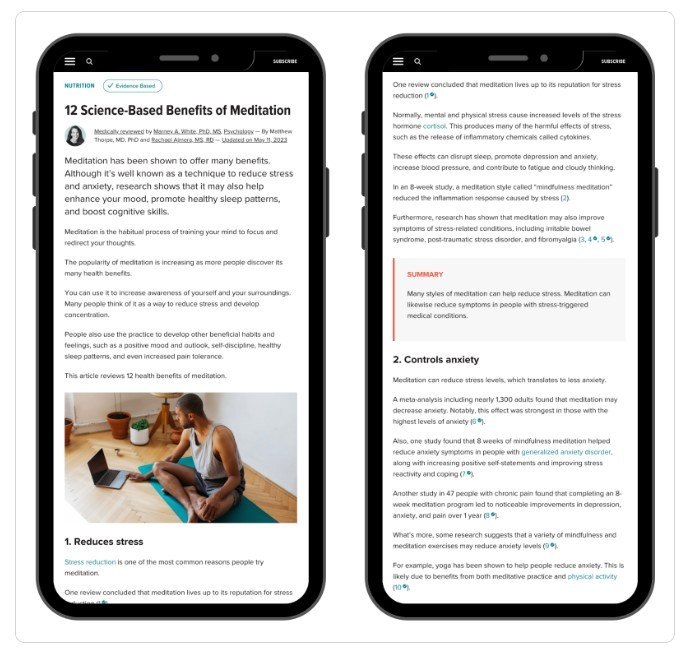
行動裝置上正確的內容格式可確保頁面清晰且易於導航,即使在最小的行動螢幕上也是如此。
以下是行動裝置上可略讀格式的範例:

使用 Google 專有的行動裝置友善測試從行動角度檢查您的頁面的效能。
2.網站速度
快速的頁面載入時間為網站的 SEO 成功奠定了基礎。
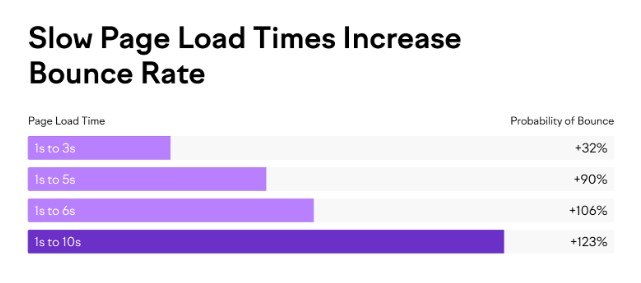
頁面速度是已確認的 Google 排名因素,也會影響頁面的跳出率。

外賣?
較短的載入時間意味著更少的人會從您的網站跳出而不訪問其他頁面。
網頁設計對網站速度有著巨大的影響。因為程式碼的大小決定了頁面的載入方式。
有幾種方法可以提高網站速度,但最重要的包括:
- 使用正確的圖像格式: JPEG 和 PNG 比您想像的要大。 WebP 格式是一種現代替代格式,最多可將檔案大小減少 34%。
- 減少 HTTP 請求: HTTP 請求載入頁面內容,包括圖片、外掛功能和 JavaScript。減少瀏覽器在載入頁面時必須發出的請求數量可以顯著提高網站速度。
- 啟用瀏覽器快取:啟用快取允許使用者的瀏覽器儲存圖像和 CSS 等元素,以減少回訪者的載入時間。
有多種方法可以測量網站速度,但Google的工具是一個安全的選擇。
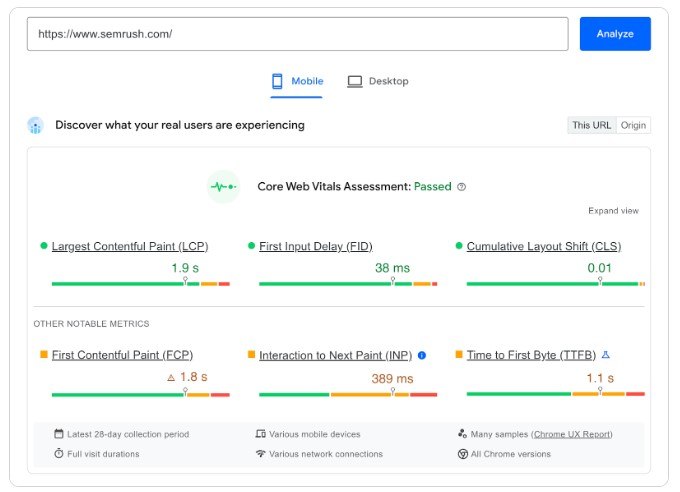
您可以使用 Google 的PageSpeed Insights工具來取得任何 URL 的Core Web Vitals(指示使用者體驗品質的特定指標)的資訊。
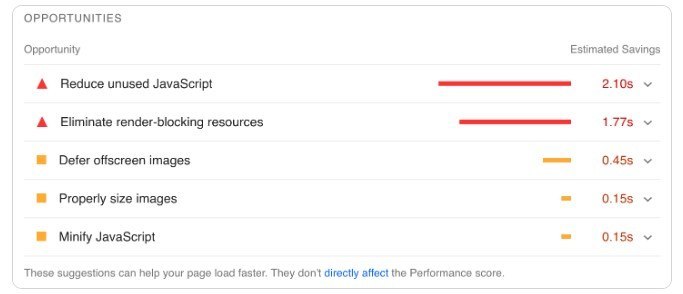
該工具在報告中分享了這些發現:

您還將獲得有關如何提高頁面速度的具體見解。加上建議將如何影響載入時間的估計。

Semrush 的網站審核工具可以更廣泛地查看網站效能指標。
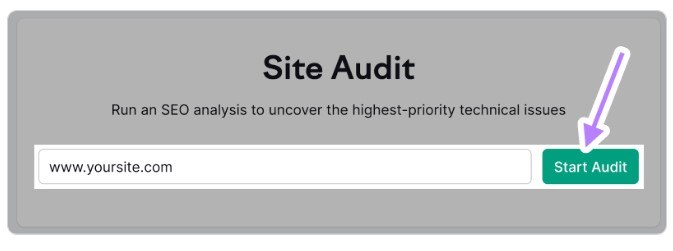
前往網站審核工具,輸入您的網站 URL,然後按一下「開始審核」。

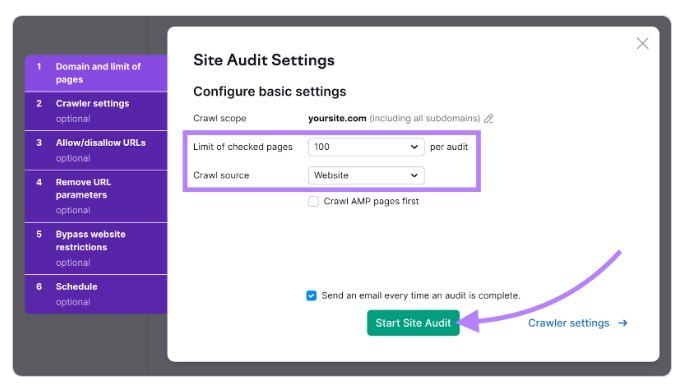
然後,您將在出現的視窗中看到「網站審核設定」。
接下來,選擇要爬網的頁面數量並選擇爬網來源。然後按一下「開始網站審核」。」

審核完成後,您將獲得網站效能的概覽。以及有關如何解決當您點擊“網站 效能”或“核心網路生命”時與網站速度相關的問題的建議。

3.網站結構
直覺的網站結構(也稱為網站架構)為訪客提供了最佳的導航體驗。並幫助搜尋引擎找到並更好地理解您的頁面。
SEO 友善的網頁設計的最佳實踐包括創建將頁面分組在一起的內容桶。因此,更具體的類別嵌套在更一般的類別下。
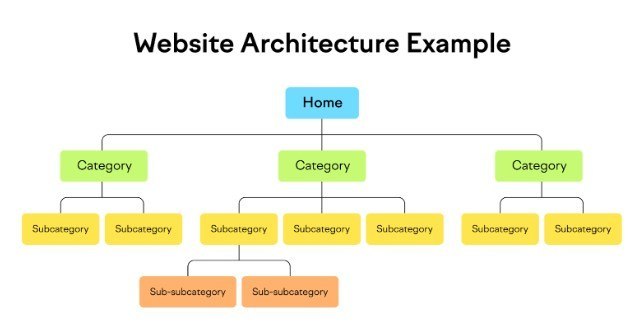
像這樣:

實際上,這可以讓您建立一個易於導航的 URL 結構。
例如,在一個充滿不同狗品種內容的網站上,URL 結構的一部分可能如下所示:
- 狗品種網
- dogbreeds.com/terrier
- dogbreeds.com/terrier/約克夏犬
- dogbreeds.com/terrier/約克夏犬/氣質
- dogbreeds.com/terrier/yorkshire-terrier/care-guide
- dogbreeds.com/terrier/yorkshire-terrier/size
- dogbreeds.com/terrier/scottish-terrier/
- dogbreeds.com/terrier/scottish-terrier/temperament
- dogbreeds.com/terrier/scottish-terrier/care-guide
- dogbreeds.com/terrier/scottish-terrier/尺寸
- dogbreeds.com/terrier/bull-terrier/
- dogbreeds.com/terrier/bull-terrier/temperament
- dogbreeds.com/terrier/bull-terrier/care-guide
- dogbreeds.com/terrier/bull-terrier/size
- dogbreeds.com/terrier/約克夏犬
- dogbreeds.com/terrier
網站結構中的每個步驟都會深入到您開始的主題的更詳細的子類別。
這種直覺的網頁設計將:
- 讓搜尋引擎更輕鬆地找到您的內容並為其建立索引
- 幫助使用者理解頁面之間的關係
- 透過上下文相關的內部連結在整個網站上傳播權威
4.導航和內部連結
就像網站結構一樣,內部連結可以幫助搜尋引擎了解您的網站結構並幫助用戶導航。
有兩種類型的內部連結需要考慮:導航和上下文。
導覽連結存在於整個網站範圍內,包括網站頁首、頁尾和導覽列中的連結。
上下文連結位於頁面的主體內容中,可將使用者引導至相關內容。它們通常使用相關的錨文本放置,以幫助用戶了解他們將要點擊的內容。
像這樣:

設計網站時,需要牢記內部連結的一些重要注意事項:
- 確保所有頁面至少有一個傳入內部連結,以避免孤立頁面(爬蟲和用戶都無法輕鬆訪問的頁面)
- 使用錨文本有效傳達目標頁面上的內容
- 使用麵包屑連結(一系列易於導航的連結)幫助用戶找到網站的路徑
- 透過互連包含相關內容的頁面來建立主題集群
主題集群尤其有幫助。它們是圍繞著一個主要主題的內容組。在您的網站上使用它們可以讓用戶探索大量相關內容,從而使他們在您的網站上停留更長時間。
下圖使用涵蓋主要主題的中心支柱頁面說明了主題聚類。以及與其相關(和連結)的其他部分:

您可以使用 Semrush 的網站審核功能或類似工具來概述您的內部連結效能。
使用有關網站速度的部分中概述的相同方法進行審核。
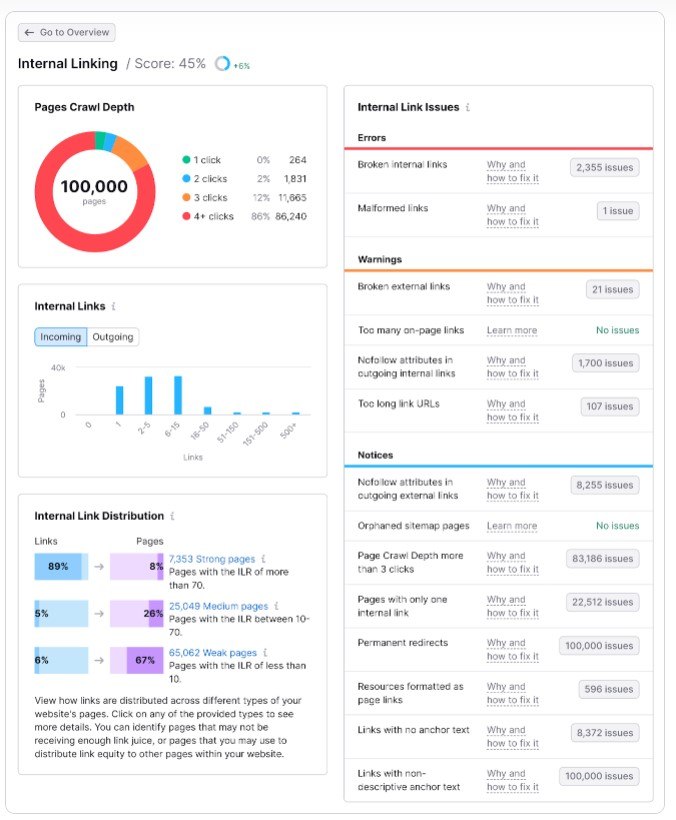
然後,按一下「內部連結」報告上的「查看 詳細資訊」以取得以下資訊:
- 網站上每個頁面的抓取深度(一個頁面與主頁有多深的連結)
- 哪些頁面具有最少或最多的內部連結指向它們
- 損壞的內部連結以及如何修復它們

5.可索引性和可爬行性
一個對 SEO 友善的網頁設計必須能夠讓 Google 輕鬆找到並理解它。這就是可索引性和可爬行性的全部內容。
可爬行性是指網路爬蟲造訪網站頁面的能力。在達到網站的限制之前,Google 只會抓取一定數量的頁面。
不良的內部連結和重定向循環可能會阻止爬蟲訪問您的所有內容。
可索引性是指 Google 理解和索引內容的能力。
例如,沒有指定規範(或「主」)頁面的重複內容可能會導致可索引性問題。
可爬行性和可索引性共同提供對使用者最有用的搜尋結果。
提高網站的可抓取性和可索引性最重要的事情是:
- 利用內部連結:您需要確保爬蟲可以透過內部連結導航您的網站。確保每個頁面至少有一個來自現場另一頁的傳入連結。
- 正確使用 noindex 標籤:您可以指示 Google 避免使用robots 元標籤對某些頁面建立索引。使用這些標籤可以防止搜尋引擎對並非為最終使用者設計的內容建立索引。
- 提交網站地圖:網站地圖是一個小文件,其中列出了網站上的每個重要頁面。建立一個並透過 Google Search Console 提交,可確保抓取工具能夠到達您網站上的頁面。
下圖展示了 XML 網站地圖的樣子。它顯示了網站如何分為類別。

6.頁面設計與可用性
SEO友善的頁面設計確保搜尋引擎和訪客都有良好的體驗。
以下是一些基本規則,可確保您的頁面提供正面的體驗:
- 建立頁面體驗訊號: Google 的頁面體驗訊號衡量頁面與使用者期望的匹配程度。關鍵訊號包括 Core Web Vitals、行動友善性和 HTTPS 加密等。
- 使用正確的標題: HTML 標題標籤(H1、H2 等)可幫助爬蟲了解頁面上資訊的層次結構。正確嵌套的標題結構使您的內容更易於理解。
- 最小化頁外內容元素: JavaScript 和 iframe 都用於將內容從其他地方拉到頁面上。它們可以使網站變得更加豐富,但如果載入不正確,它們也會減慢頁面載入時間並降低體驗。
優先考慮首屏內容對於良好的網頁設計也很重要。因為它盡可能快地為用戶提供價值。
這通常涉及確保立即顯示相關的、有價值的資訊。用戶不必滾動才能看到最重要的內容。
良好的首屏內容可以清楚地表明頁面的內容,為用戶提供導航選項,並且很少有可能使他們離開頁面的干擾。
像這樣:

7.輔助功能
搜尋引擎並不將可訪問性視為其納入搜尋排名演算法的直接排名因素。
為什麼?
因為很難將其與具體指標連結起來。
但可訪問性確實會影響一個已知的排名因素:使用者體驗。
因此,在創建 SEO 友善的網站時考慮可訪問性非常重要。
Google 有自己的無障礙指南,其中包括:
- 利用圖像替代文字:替代文字(稱為 alt 標籤)描述圖像,以便螢幕閱讀器可以向視障用戶大聲朗讀。
- 使用高對比度顏色:網站設計中的高色彩對比度可以更輕鬆地區分文字、背景和圖像。微妙的顏色組合(例如白色背景上的灰色文字)會使頁面更難以閱讀。
- 確保字體易讀性:您對字體大小和文字對齊方式的選擇會影響網站上內容的易讀性。使用至少 16 像素的字體大小和左對齊,以確保您的頁面易於閱讀。
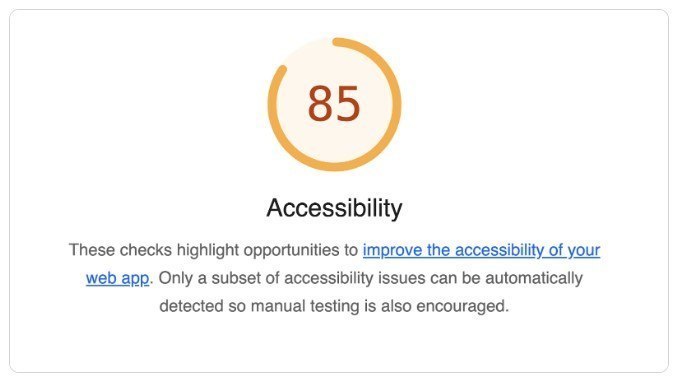
您可以使用Google Lighthouse瀏覽器擴充功能在您的網站上執行基本的可訪問性測試。它會告訴您網站的不足之處,指導您實現最大的可訪問性。

8.架構標記
架構標記是一種結構化資料語言,它以搜尋引擎理解的方式描述網站上的元素。
搜尋引擎可以使用架構將有用資訊從網頁直接提取到搜尋引擎結果頁面 (SERP)。並為搜尋者提供更好的結果。
實施架構還提供了獲得豐富結果的機會- 包括添加的視覺或互動元素的搜尋結果。
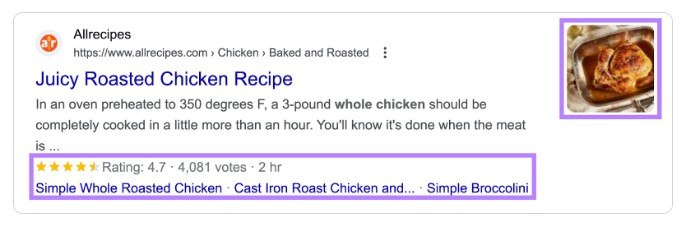
谷歌能夠使用結構化資料來顯示常見問題、操作方法部分和評論等內容。
例如,下圖顯示了帶有相應評論的搜尋結果:

在網站上實現架構相對簡單,尤其是作為設計過程的一部分。
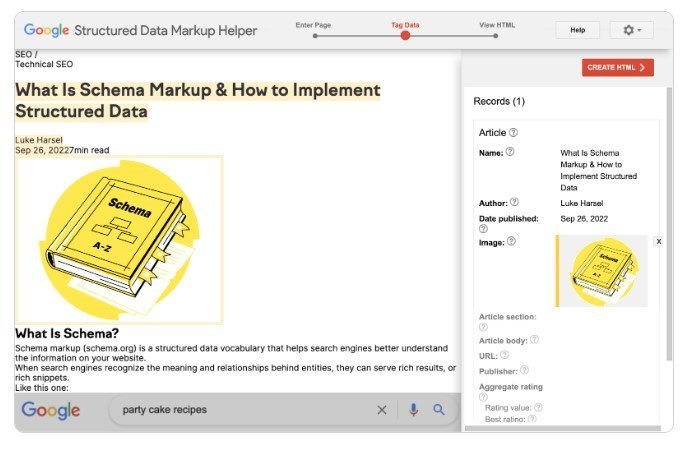
使用 Google 的結構化資料標記助理產生架構。
選擇資料類型並輸入 URL 後,該工具將載入您的頁面並允許您對其進行標記。
它看起來像這樣:

完成後,按一下「建立 HTML」以接收要新增至網站的程式碼。
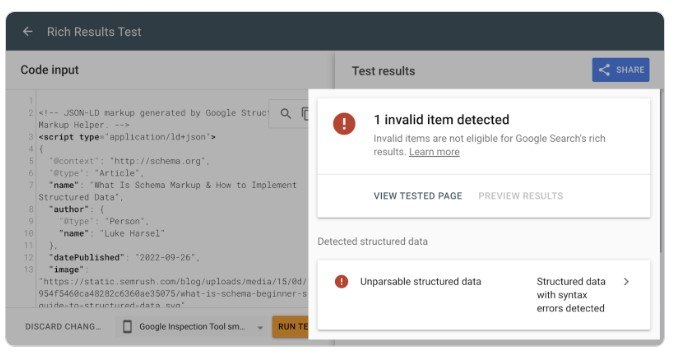
您可以使用豐富的結果測試工具來確保您的架構正確應用,並且可以在即時 SERP 上提供豐富的結果。
輸入 URL 或程式碼以查看是否有任何需要修復的錯誤。

9.圖片
在網頁設計階段優化圖像以進行搜尋引擎優化意味著您可以從圖像搜尋中獲得額外的流量。
圖像搜尋引擎優化圍繞著一些基本原則,谷歌在其圖像優化指南中介紹了這些原則。
在下面的影片中,Google 的 John Mueller 介紹了優化影像的全部好處:

為了充分利用圖像搜尋機會,請確保您網站上的每張圖像都具有:
- 描述性檔案名稱:以圖片的簡潔描述(如 black-ford-bronco.jpg)取代通用的非描述性檔案名稱(如 image123.jpg)
- 適當的文件格式:根據圖像的大小和品質使用正確的圖像格式,例如 PNG、JPEG 和 WebP
- 優化的圖像替代文字:使用替代文字屬性來優化搜索,並透過提供圖像的簡短描述,使使用螢幕閱讀器的用戶可以存取圖像
SEO 友善的網頁設計如何幫助您的業務
以 SEO 原則為指導設計網站會影響使用者體驗並有利於您的業務績效。
核心優勢包括:
提高您的知名度
從搜尋引擎優化開始你的網頁設計可以確保你正在建立的網站有更好的機會捕捉有機(免費)流量。
上述所有技巧都可以最大限度地提高您的目標關鍵字排名的機會。
專注於創建高品質的內容和開發健康的反向連結配置文件也將提高您獲得更多自然流量的機會。
讓您的網站面向未來
將 SEO 視為網站設計過程的核心部分意味著您將為優化奠定堅實的基礎。
搜尋演算法每年都會發生許多變化,從細微的調整到重大的改革。
從 SEO 開始,您就可以更輕鬆地跟上未來的更新。
留下好印象
針對搜尋進行優化的網站也針對使用者進行了最佳化。並給他們留下正面的印象。
事實上,50% 的人認為網站設計對於整體品牌認知至關重要。
因此,花時間建立一個基於 SEO 原則的網站對您的品牌聲譽有好處。並增加用戶返回的機會。
SEO + 網頁設計可以提升您網站的潛力
根據 SEO 最佳實踐設計和建立您的網站可確保您的網站具有高效能。
準備好開始了嗎?
確保您擁有適合這項工作的工具。推薦您可以免費試用 Semrush。