網站速度和搜尋引擎 SEO優化:2026 年完整指南

網站速度和搜尋引擎 SEO優化:2026 年完整指南
什麼是網站速度?
網站(頁面)速度是載入網頁所需的時間。頁面的載入速度由幾個不同的因素決定,包括網站的伺服器、頁面檔案大小和圖片壓縮。
那是說:
「網站速度」並不像聽起來那麼簡單。
這是因為測量網站頁面速度的方法有很多。以下是最常見的三種:
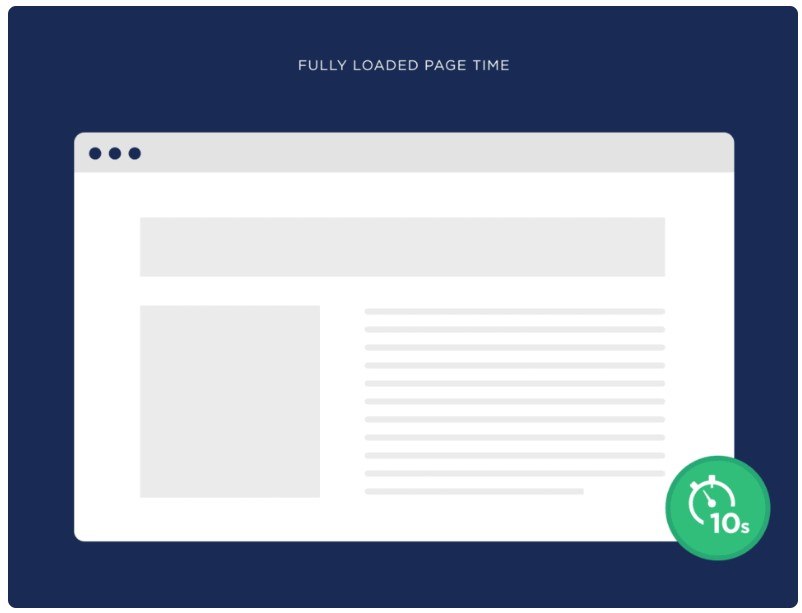
完全載入的頁面:這是載入頁面上 100% 資源所需的時間。這是確定頁面載入速度的最直接方法。
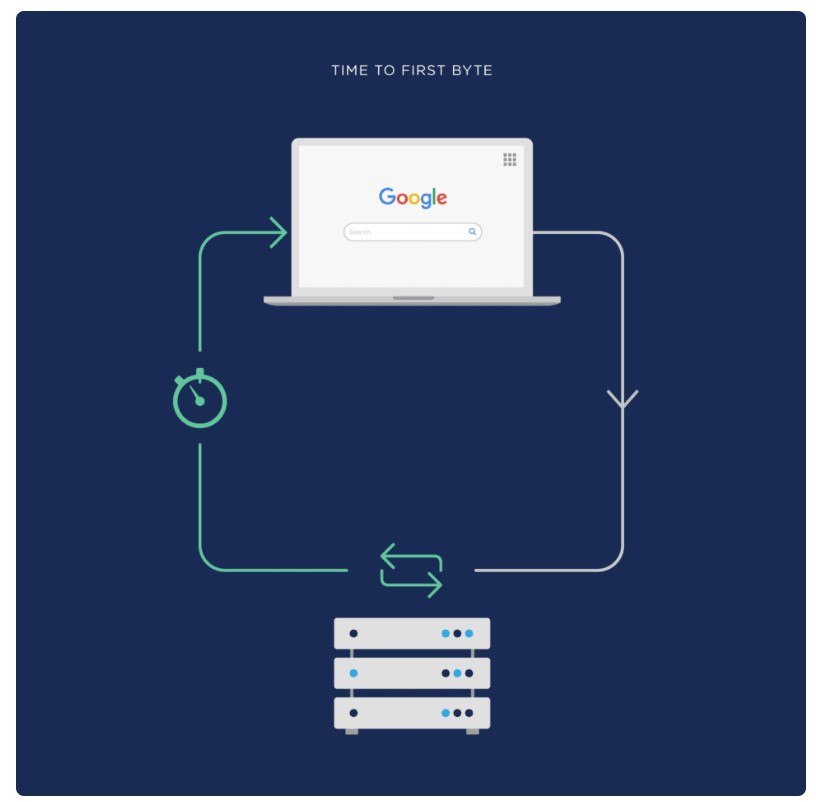
第一個位元組的時間:這測量頁面開始載入過程所需的時間。

如果您曾經登陸過某個頁面並盯著白色螢幕幾秒鐘,這就是 TTFB 在起作用。
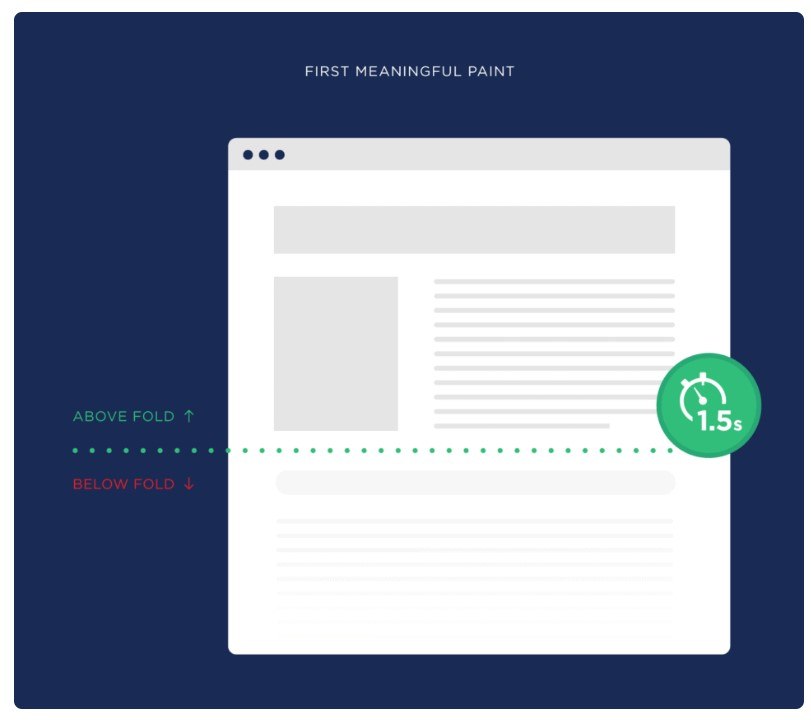
第一次有意義的繪製/第一次上下文繪製:頁面加載足夠的資源以使用戶能夠閱讀該頁面上的內容所需的時間。
例如,假設您有一篇部落格文章需要 10 秒才能完全加載。

這是一個很長的時間……如果你只看整個頁面加載需要多長時間。
另一方面,專注於「首次有意義的繪製」有時可以更好地代表使用者在頁面載入時實際與頁面互動的方式。
例如,讓我們再看一下需要 10 秒鐘才能載入頁面所有資源的頁面。
儘管整個頁面需要一段時間才能加載,但當用戶第一次登陸該頁面時,他們會在 1.5 秒後獲得「第一次有意義的繪製」。

這意味著他們幾乎可以立即開始與您的頁面互動。所以對於使用者來說,你的頁面速度很快。
底線?
有很多不同的方法來測量頁面速度。並且沒有任何「正確」的指標可以擊敗所有其他指標。它們都有優點和缺點。
相反,應專注於提高您找到的所有指標的頁面載入速度。
為什麼網站速度對 SEO 很重要?
自 2010 年起, Google 就將頁面速度作為一個排名因素。

2018 年,Google透過「速度」更新提高了網站速度的重要性。

簡而言之:
加載緩慢的網站可能會損害您的 Google 排名。
問題是:Google 如何決定您網站的載入速度?他們是否會查看 100% 的頁面加載需要多長時間?還是TTFB?
他們還沒有對此發表任何官方聲明。但考慮到他們在PageSpeed Insights 工具中報告所有這些指標,我知道他們可能使用不同頁面速度測量的組合:

因此,以下是提高網站載入速度的方法。
最佳實踐
壓縮影像
我把這個放在第一位,因為這通常是最大的勝利。
畢竟,圖像通常佔據頁面大小的 50-90%。

(以及載入速度)
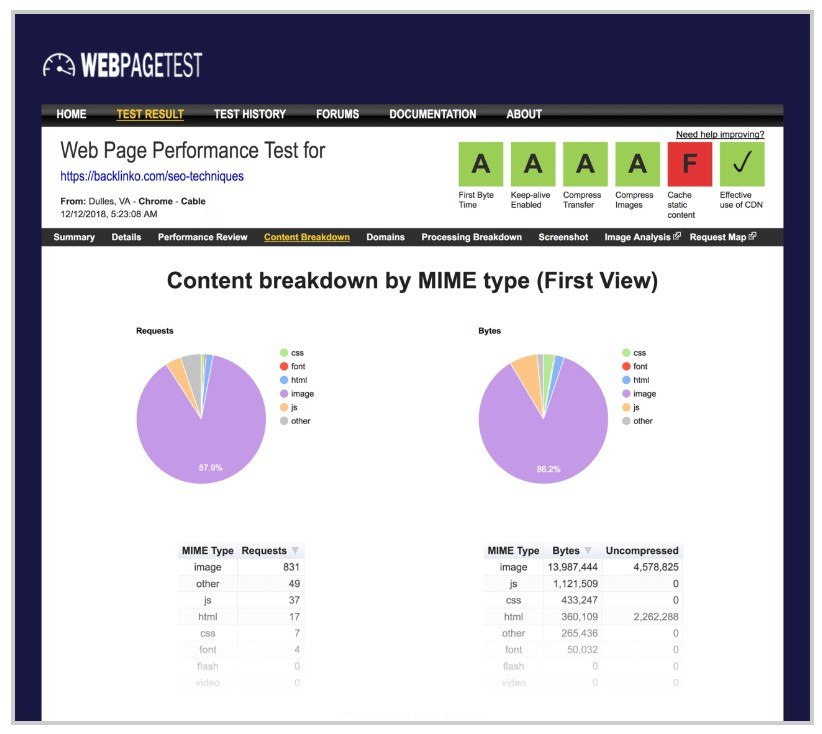
例如,從我網站上的頁面查看此頁面速度報告:

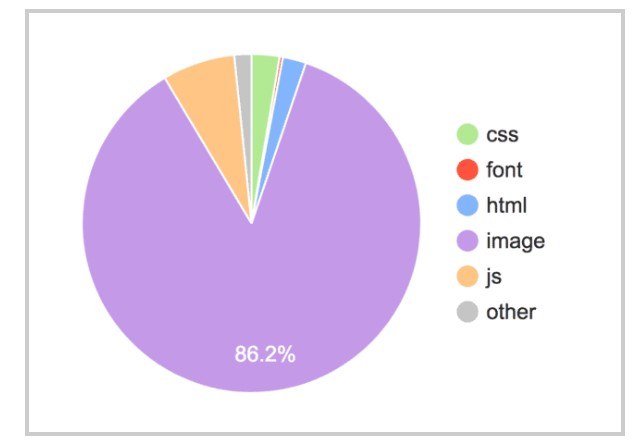
正如您所看到的,86.2% 的頁面大小是由圖像決定的:

因此,您可以壓縮圖像的次數越多,頁面的載入速度就越快。
如何?
如果您的網站在 WordPress 上運行,那麼我強烈推薦一個名為WP Smush的外掛程式:

它會自動壓縮您上傳到 WordPress 媒體庫的任何圖像。至少根據該外掛程式的創建者的說法,這可以將圖像檔案大小減少 14.2%。
不使用 WordPress?仍然有許多影像壓縮選項,例如Cesium和Mass Image Compressor。
與過去不同,現在大多數壓縮工具要么使用無損壓縮,要么僅將影像品質降低到幾乎無法察覺的程度。
例如,我們在 WebRto 壓縮 100% 的映像。而且它們看起來仍然漂亮又銳利:

清理並壓縮您的程式碼
換句話說:縮小頁面上的資源。
這包括:
- 超文本標記語言
- CSS
- JavaScript
- 以及您頁面上找到的任何其他程式碼
您的第一步應該是清理頁面上所有臃腫的程式碼。這些額外的程式碼可能來自您的網站上不再有的功能。或來自劣質的開發人員工作。
無論哪種方式:程式碼越乾淨,載入速度就越快。
(是的,這押韻🙂)
然後,使用GZip等程式壓縮程式碼。
升級託管
這是一個我沒有看到足夠多的人談論的技巧。
您可以整天清理程式碼並壓縮圖像。但如果您每月花費 4.99 美元用於託管,您的網站將無法快速加載。
那是因為您與一百萬個其他網站共享伺服器。
那裡有一百萬個網站主機。所以我不能特別推薦一個。
但我可以說,作為一般規則:在託管方面,一分錢一分貨。
因此,如果您真的想提高網站的載入速度,那麼可能是時候升級到高級主機或專用伺服器了。
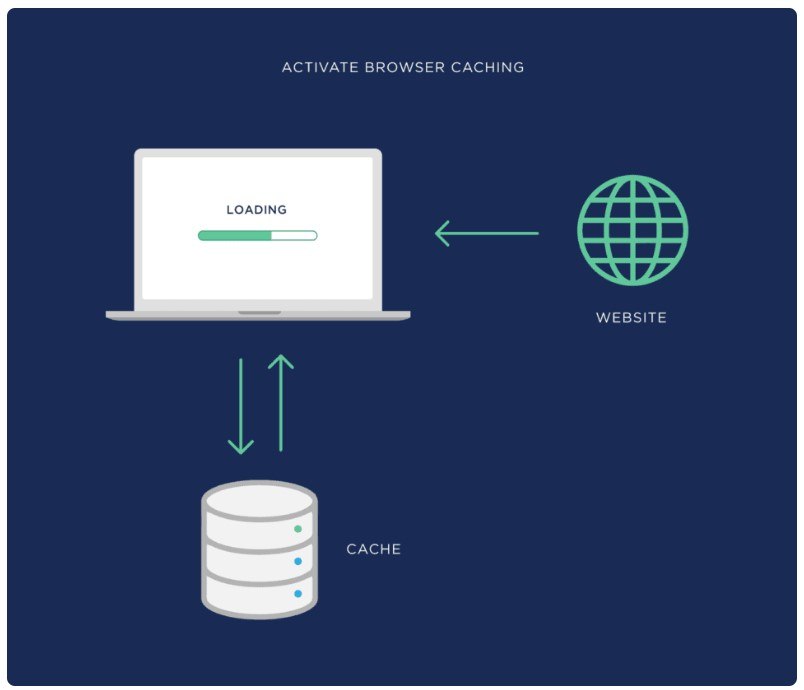
啟動瀏覽器快取
這允許用戶將頁面的部分內容儲存在他們的瀏覽器快取中。

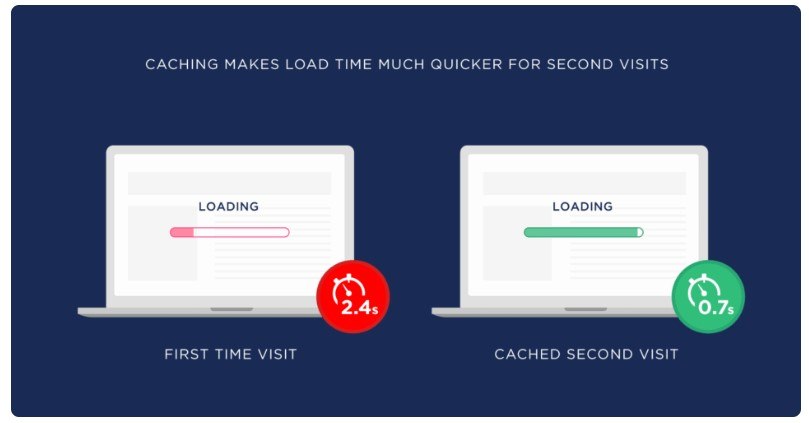
因此,下次他們訪問您的網站時,加載速度會更快。

不幸的是,這不會幫助首次訪客更快地載入頁面。但這對於提高以前造訪過您網站的用戶的載入速度非常有用。
您可以在 .htaccess 檔案中設定瀏覽器快取。或使用 WordPress 外掛。
實施 CDN
內容交付網路 ( CDN ) 是提高網站載入速度的最簡單方法之一。
CDN 的工作原理是確定訪客的實體位置…然後從靠近他們的伺服器提供網站資源。

使用多頁面速度測試工具進行測試
現在您已經實施了這些步驟,是時候看看您的表現如何了。
我建議使用兩種不同的工具來測試頁面速度。
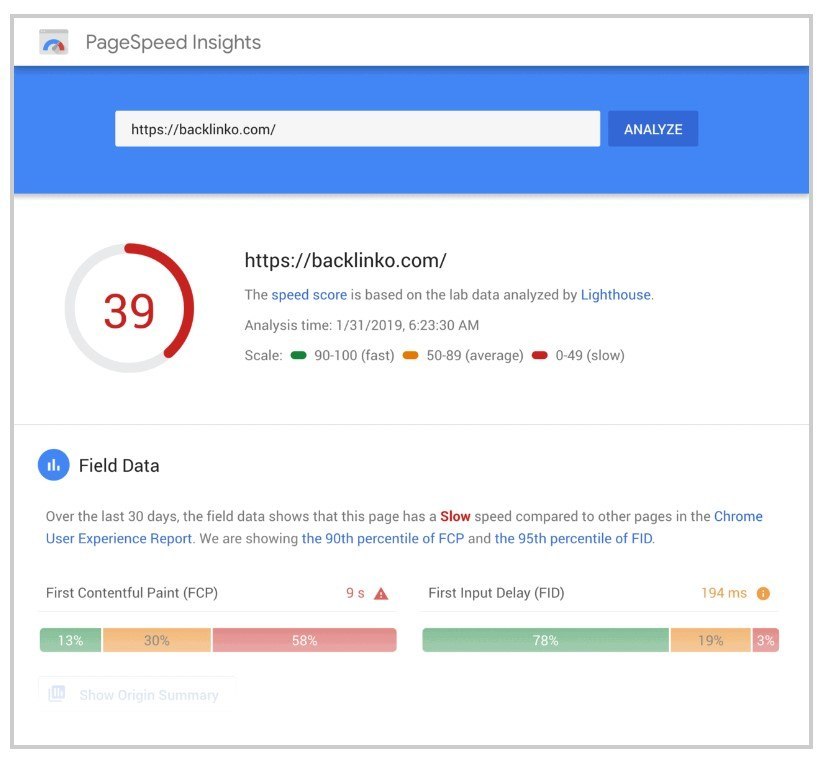
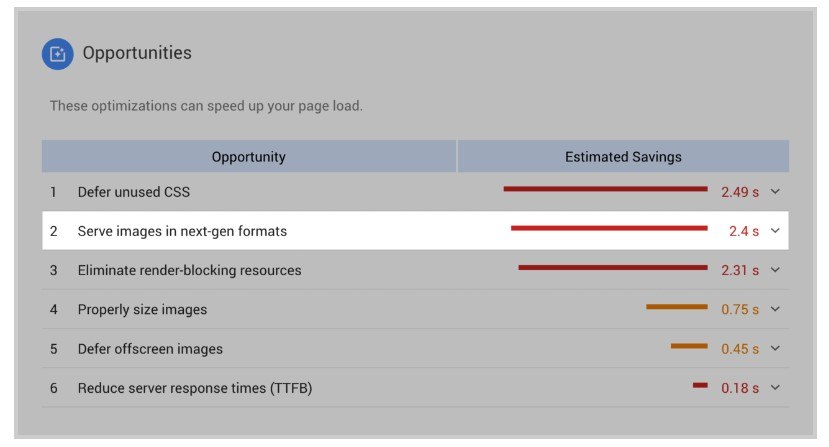
第一個是Google PageSpeed Insights。

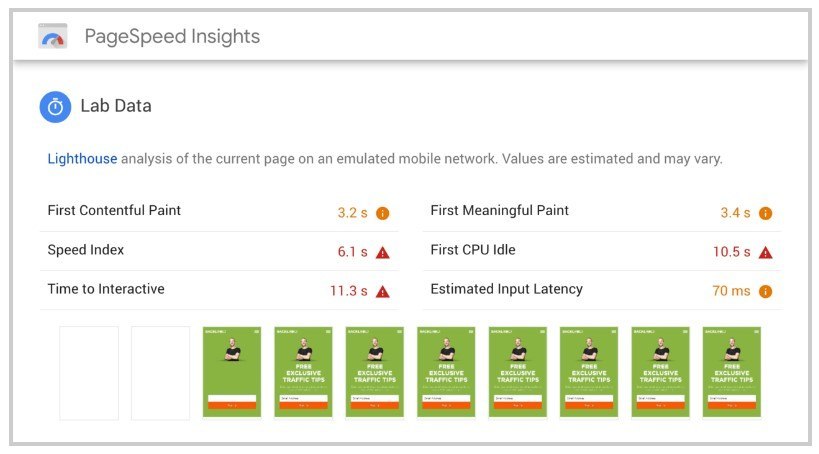
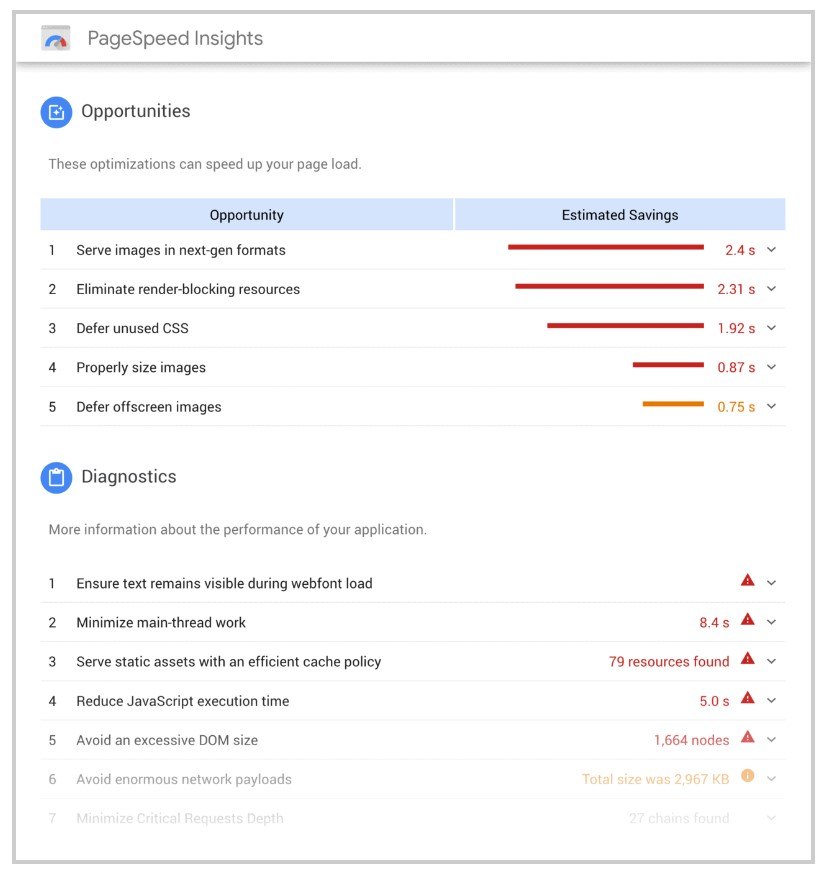
Google 的工具會掃描您頁面的程式碼是否有問題…

….和機會。

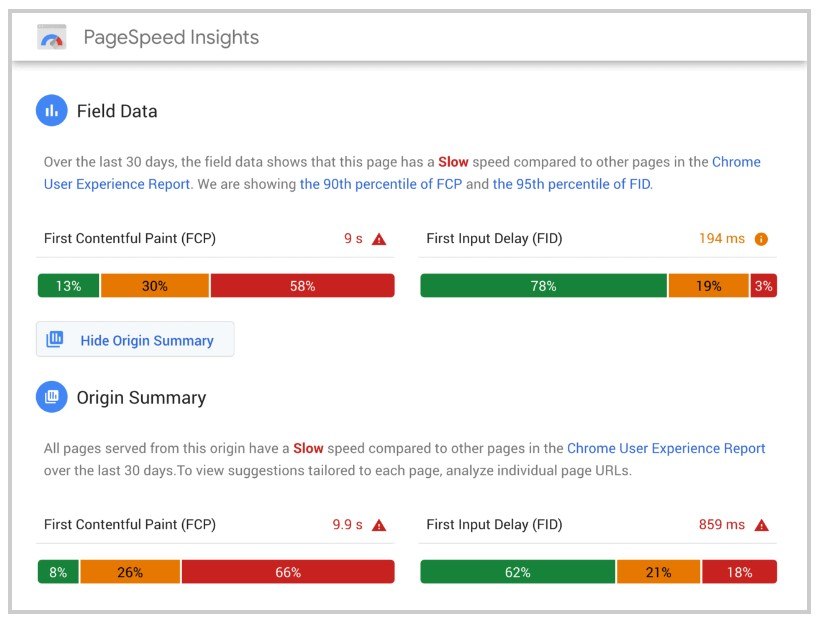
他們最近添加了一項功能,可以報告您的網站加載給實際人類用戶所需的時間(使用 Google Chrome 瀏覽器數據)。

這是超級有用的。
一句警告:您有時會發現該工具的建議對您的網站沒有意義。
例如,Google的工具建議我「以下一代格式提供圖像」。

然而,大多數瀏覽器(包括 Safari 和 Firefox)不支援這些「下一代」格式。因此,如果您切換到這些下一代格式,您網站的使用者體驗將會下降。
也就是說:這個工具中有大量有用的見解。我建議盡可能多實施。
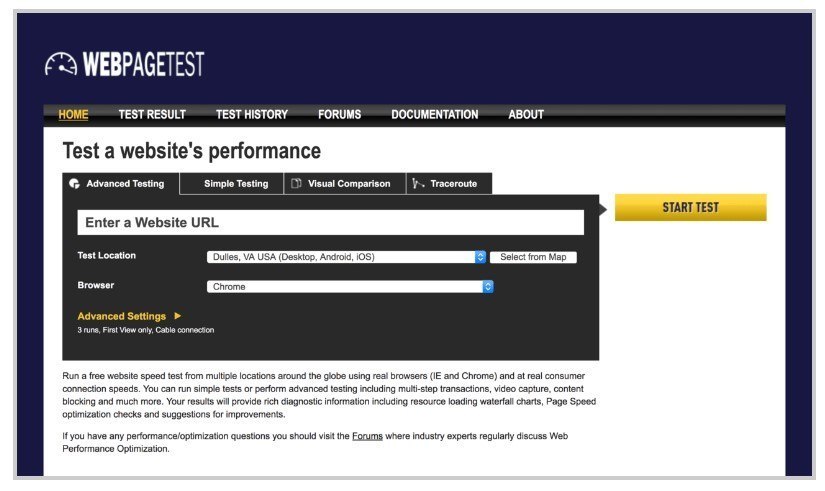
接下來,我們有WebPageTest.org。

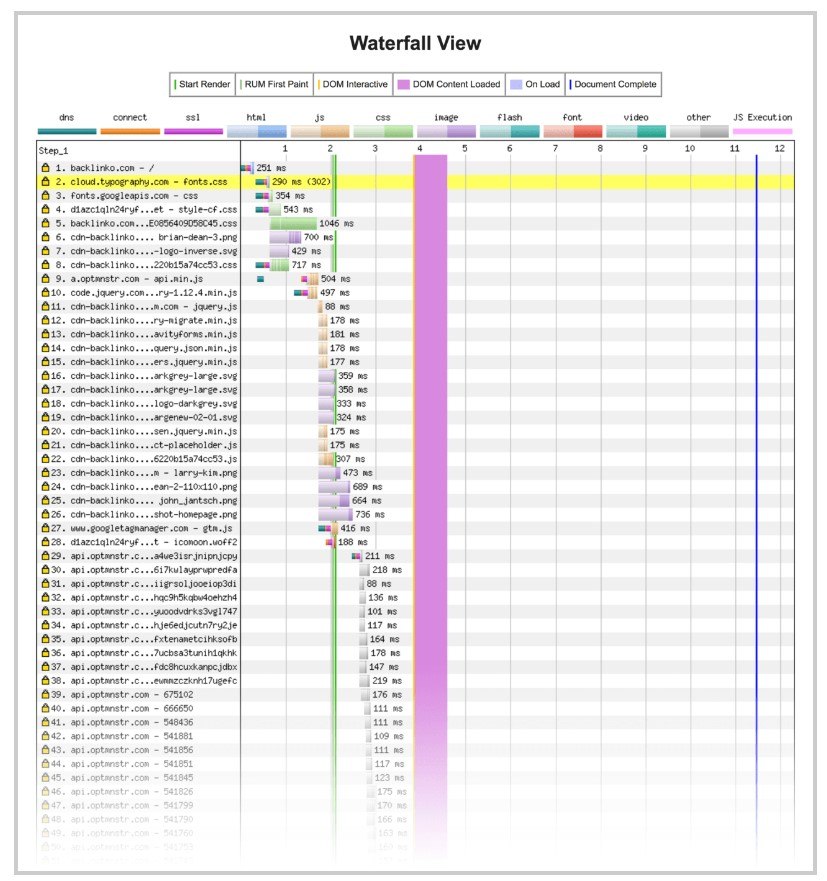
WebPageTest 的一個很酷的地方是它在實際的瀏覽器中加載您的頁面。它可以讓您了解頁面上需要很長時間加載的特定部分。

最後,請務必嘗試網站檢查器。
這是一個免費的網站最佳化工具,擁有 Semrush 帳戶的任何人都可以在 Semrush 應用程式中心使用。它的最酷之處在於,您可以直接在 Semrush 中檢查網站的速度和效能以及其他任務,並為您的網路團隊獲得可操作的見解。
了解更多
行動速度案例研究 – 推動更快的頁面載入:3 個深入的案例研究,展示了提高速度如何轉化為更高的排名和更多的自然流量。