如何使用 Web 架構改進品牌搜尋結果 2025

架構標記可以改善搜尋結果。它可以幫助搜尋引擎更好地理解網頁。它有助於讓搜尋引擎了解網頁文本中可能不存在的許多內容。架構不會改變網頁的外觀。它存在於頁面的 HTML 中,通常由網站的網站管理員新增。
為什麼要使用架構?
架構可以讓您的網站在搜尋結果中更好地被識別。例如,常見問題架構可以幫助 Google 將常見問題新增到您的搜尋結果中,如下所示:

它還可以幫助搜尋引擎更多地了解您的頁面、與其相關的頁面、頁面的作者、您的品牌的詳細資訊等等。這有助於搜尋引擎更好地將您的品牌放置在搜尋結果中。
架構類型
架構標記有很多不同的「類型」。公司、人員、網頁、部落格文章、評論、事件甚至食譜都有標記。我們將重點放在線上聲譽計劃最常用的架構類型。這些包括:
- 人
- 組織
- 文章
架構是如何組織的
- Itemtype: ItemType 是您要分類的事物的一般類型(事物、組織、人員或事件)。
- Itemprop:這些是事物可以擁有的屬性(名稱、出生日期、標題、作者、描述)。
人員架構類型
使用人物架構來描述一個人。應始終在傳記頁面上使用人員架構類型。一個人的傳記可能位於公司網站或個人網站上。人員架構通常只放置在傳記頁面上,而不是全域放置在整個網站上。它的放置位置與組織架構類型的放置位置不同,組織架構類型通常放置在全域(每個頁面上)。
Person 架構屬性所描述的內容
- 姓名
- 網址
- 照片
- 社群媒體資料
- 職稱
- 公司
還有更多。可以在此處找到人員架構屬性的完整清單。
人員架構範例
以下是您目前正在閱讀的頁面的 HTML 中使用的 Person 架構的範例:
–
<script type=”application/ld+json”>
{
“@context”: “https://schema.org/”,
“@type”: “Person”,
“name”: “Kent Campbell”,
“jobTitle” : “首席策略師”,
“描述”: “Kent 是屢獲殊榮的在線聲譽管理機構 WebRto 的首席策略師。他在 SEO、維基百科編輯、評論管理和線上聲譽策略方面擁有超過 15 年的經驗。肯特幫助名人、領導者、高階主管和行銷專業人士改善他們在網路上的形象。 Kent 撰寫有關聲譽、SEO、維基
百科和公關相關主題的
文章,並且是聲譽相關法律事務的專家證人。
https://kentcampbell.com/wp-content/uploads/2023/07/kent-photo-lg-square.jpg”,“sameAs”:[“https://www.linkedin.com/in/kentcampbell/
」、
「https://twitter.com/kentcampbell」、
「https://blog.WebRto.com/author/kent-campbell」、
「https://kentcampbell.com/」、
「https://www. google.com/search?kgmid=/g/11hcbrt3vv”,
“https://muckrack.com/kent-j-campbell”
]
}
</script>
組織架構類型
組織架構類型用於公司。但如果一個人是品牌,那麼使用組織架構也是有意義的。
組織架構屬性所描述的內容
- 組織名稱
- 網址
- 成立日期
- 北美工業代碼
- 與組織相關的社群媒體屬性
- 郵寄地址
- 組織描述
還有更多類型,您可以在這裡探索它們。
例如,瑪莎·史都華既是一個人,也是一個品牌。在 MarthaStewart.com 網站上,每個頁面上都有組織架構是有意義的。但是,如果她在該網站上有一個頁面全部是關於 Martha 這個人的,那麼該頁面除了每個頁面上的全域組織架構之外,還將具有人員架構。
組織架構範例
<script type=”application/ld+json”>
{
“@context”: “http://www.schema.org”,
“@type”: “組織”,
“姓名”: “WebRto”,
“url ”: “https://www.WebRto.com/”,
“foundingDate”:“2005-04-05”,
“naics”:“541511”,
“電話”:“1-800-889-4813”,
“相同”:[
“https://twitter.com/WebRto”,
“https://www.linkedin.com/company/WebRto”,
“https://www.facebook.com/WebRto”,
“https ://www.wikidata.org/wiki/Q46046180”、
“https://www.crunchbase.com/organization/WebRto”、
“https://www.youtube.com/channel/UC4kfGT9Io2S-kS5EETwmRaQ”
] ,
“標誌”:“https://landing.WebRto.com/hubfs/reDesigned-images/logo.png”,
“圖像”:“https://landing.WebRto.com/hubfs/reDesigned-images/logo。 png”,
“description”: “WebRto 是一家線上聲譽管理服務公司,成立於2012年。該
公司 位於 紐約 灣區
。加州”, “郵遞區號”: “94941”, “addressCountry”: “美國” } } </script>
如何使用文章架構類型
架構類型通常是嵌套的。例如,文章架構具有 NewsArticle 或 BlogPosting 等子類型。新聞網站將使用 NewsArticle,部落格通常使用 BlogPosting。
與組織架構不同,文章架構只能用於文章。它不適合全球使用。
文章類型 BlogPosting 架構範例
如何創建架構
有很多工具可以產生架構。大多數不允許您新增每種可能的架構屬性類型。但您可以從基本架構產生器開始節省時間,然後手動自訂程式碼。這並不像聽起來那麼難。
這是我們最喜歡的架構產生器。但還有很多其他的。
如果您不使用 WordPress
- 步驟 1:選擇您要建立的架構類型。例如,人、組織或文章。
- 步驟 2:填寫您可以填寫的資料。這個架構將會神奇地出現在右側。
- 步驟 3:將架構複製並貼上到頁面的程式碼中。
您將架構放在哪裡?
您幾乎可以將其放在 HTML 中的任何位置,但為了以防萬一,您可以在此處查看 Google 的相關文件。請記住,組織架構可以出現在網站的每個頁面上。例如,您可以將其放在每個頁面的頁首或頁尾中。但是,如果您將個人架構放置在公司網站的高階主管的傳記頁面上,則它應該只出現在該頁面上,而不是全局的。
如果您使用 WordPress
WordPress 中有許多可用於架構的外掛程式。其中一些包括:
我們最常使用 WP 的架構和結構化資料。安裝插件後就很容易了。只需這樣做:
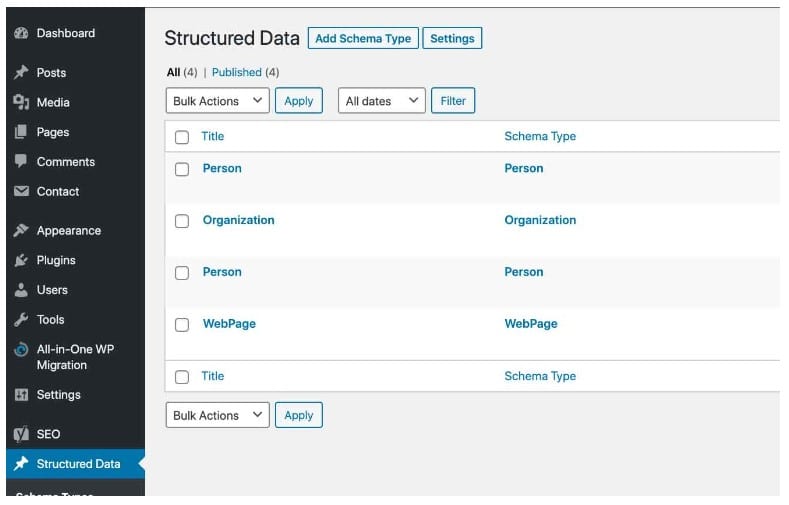
點選左側邊欄中的“結構化資料”。然後點擊頂部的“新增架構類型”。

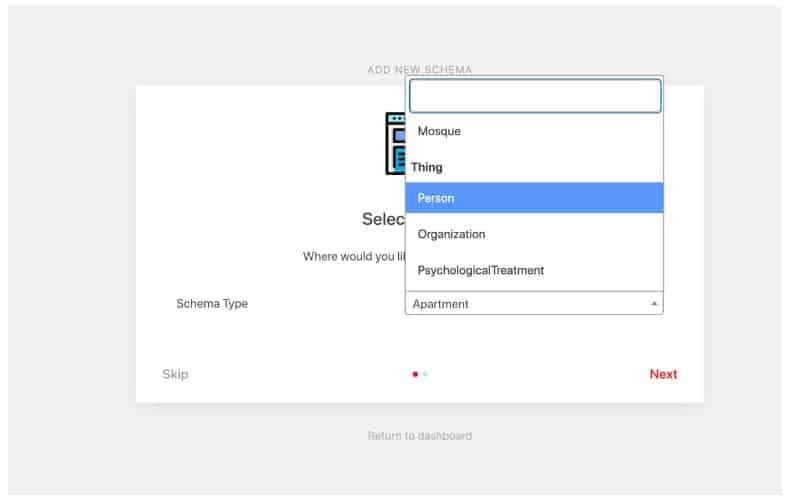
選擇您想要的架構類型。人員和組織架構位於捲動清單的底部。

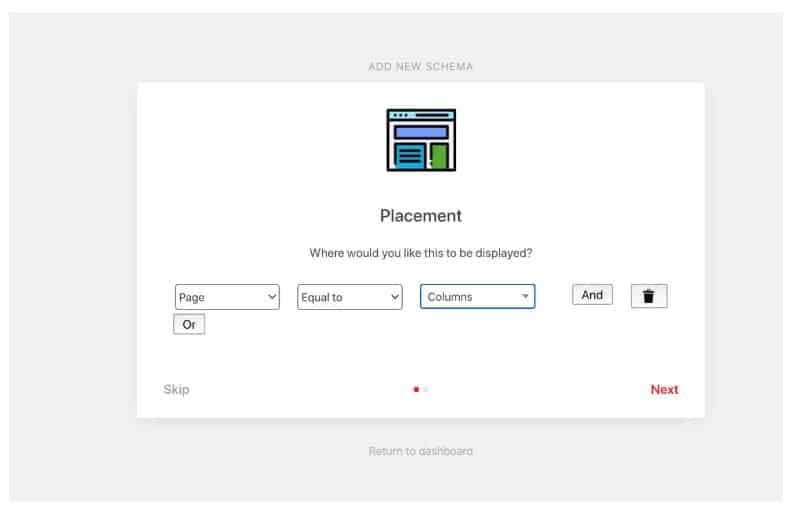
之後,它會詢問您想要架構的位置。您可以將其放置在網站的任何位置,或僅放置在一個頁面上,甚至僅針對某些類型的使用者。

選擇所需的架構類型後,在本例中為“人員架構”,按一下“修改架構輸出”,然後按一下“新增屬性”。

新增您想要的所有屬性。
完成後,按一下右側邊欄中的更新。不要忘記測試您的架構。
架構模式的“SameAs”部分
架構可以幫助搜尋引擎了解哪些其他網路屬性與您的相關。例如,您可以將 Facebook.com、Instagram.com、LinkedIn.com 和您控制的其他網站新增至架構的 SameAs 部分。您也可以將您的維基百科頁面的 URL 新增至您的WikiData 條目(如果您有) 。 WikiData 條目是在建立維基百科頁面時設定的,但也可以獨立於維基百科頁面進行設定。
回想一下,上面我們示範如何將「SameAs」新增到某些架構類型中,它看起來像這樣:
“sameAs”:[
“https://twitter.com/WebRto”,
“https://www.linkedin.com/company/WebRto”,
“https://www.facebook.com/WebRto”,
“ https://www.wikidata.org/wiki/Q46044180”、“https://www.crunchbase.com/organization/WebRto”、“https://www.youtube.com/channel/UC4kfGT9Io2S-kS5EETwmRbQ
”
注意:使用 SameAs 引用建立架構不會產生搜尋引擎遵循的連結。但它確實為搜尋引擎提供了哪些網站與您的網站相關的線索。架構隱藏在頁面的 HTML 程式碼中,網站訪客通常看不到。
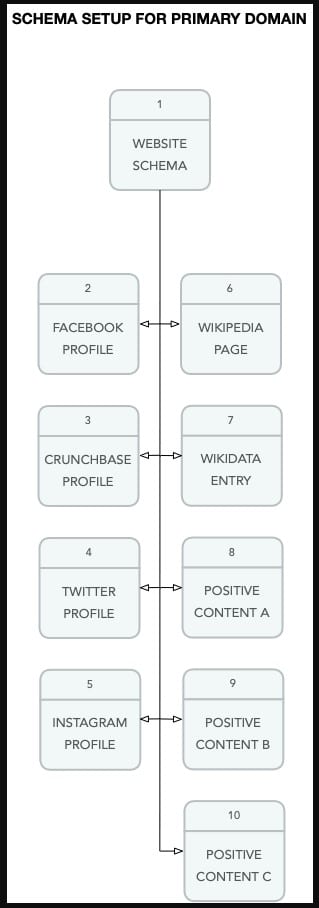
下圖顯示了您的主網站如何識別與您的品牌相關的其他網路屬性。

測試您的架構
一旦您的架構啟動,請務必對其進行測試。雖然外掛通常不會弄亂您的架構,但 Google 不支援某些類型的架構。透過測試您可以看到哪些是不允許的。它不會破壞你的架構,擁有谷歌不同意的屬性,它只會被忽略,或者它們可能會被使用,這很難說。但只要其餘部分結構正確,它就不會損害您的架構。
使用此工具來測試您的架構:https://search.google.com/structured-data/testing-tool

更多架構資源
- 架構入門
- Google 結構化資料指南
- 竊取我們的 JSON – 取得架構範例的好地方
- 官方 schema.org 網站(對初學者來說具有挑戰性)
- Moz 架構最佳實踐
架構常見問題解答
什麼是架構?
架構存在於網頁的 HTML 中,讓搜尋引擎了解更多關於該頁面的資訊。它可以透過提供相關頁面、作者資訊、常見問題、有關您的品牌的詳細資訊等資訊來幫助改善您的搜尋引擎結果。
架構有哪些不同類型?
公司、人員、網頁、部落格文章、評論、事件甚至食譜都有架構標記。網路聲譽管理策略最常用的架構類型是人員、組織和文章。
人員架構類型是什麼?
人物架構描述了一個人。它應始終用於個人簡介頁面,並包含姓名、URL、照片、社交媒體資料、職位、公司等資訊。
組織架構類型是什麼?
組織架構用於公司。組織架構屬性描述組織名稱、網站地址、成立日期、NAICS 代碼、與組織關聯的社群媒體屬性、郵寄地址、組織描述等。
如何創建架構?
有很多工具可以產生架構。我們最喜歡的架構產生器是 Technicalseo.com,但對於更複雜的架構,我們喜歡使用 ChatGPT。建立架構後,將其放入網站的 HTML 中。