電子商務類別頁面 SEO:您需要了解的一切 2025


當您擁有電子商務網站(事實上,任何網站)時,正確設定類別頁面非常重要!為什麼?因為它不僅可以幫助客戶找到他們正在尋找的內容,還可以讓搜尋引擎爬蟲(又稱 Google)更輕鬆地閱讀您的網站,從而使您排名更高。
一段時間以來,我們一直在幫助企業確定其類別頁面策略。類別策略不僅可以為您提供更好的用戶體驗,而且毫無疑問可以使您的網站更加引人注目,從而提高網站點擊率、參與度和銷售量。
現在,我們已經足夠告訴您「為什麼」了,讓我們開始討論「如何」。
但是,首先,我們希望確保您了解類別頁面是什麼。
目錄
- 什麼是網站上的類別頁面?
- 建立理想網站類別結構的逐步指南
- 具有良好網站類別結構的電子商務網站的 5 個範例
- 有關電子商務類別頁面的常見問題
- 還有更多問題嗎?
什麼是網站上的類別頁面?
您的類別頁面(也稱為父親頁面)基本上是每個產品類別或服務類別(如果您銷售的是服務而不是產品)的單獨網頁。
例如,如果您是銷售護膚品、彩妝和護髮產品的美容品牌,那麼您的主要類別頁面將如下所示:
- 主分類1:保養品
- 主類別2:彩妝
- 主類別3:護髮
然而,更深入地了解您的主要類別並創建子類別或「子頁面」(正如網站行業的許多專業人士所稱的那樣)非常重要。
我們總是會審查您是否可以更進一步,創建子子類別頁面或“同級頁面”,但這一決定取決於您的企業和品牌的理想網站類別結構。
如果您的產品範圍很大,那麼您可能需要深入三層。如果您的產品範圍較小,那麼您可能會發現您只需要主類別頁面。
現在您知道什麼是類別頁面,讓我們向您展示如何為您的品牌建立良好的網站類別結構。

建立理想網站類別結構的逐步指南
步驟 1:決定您的主要類別頁面(父頁)
如上所述,您需要決定如何將產品範圍分類為主要類別(或父親頁面)。
我們在本文前面使用了一個護膚品牌範例,因此為了給您提供更多背景信息,讓我們回顧一下保健品品牌的主要類別頁面。
保健食品品牌的主分類頁面(父親頁面):
- 主類別1:男士補充品
- 主類別2:女性補充品
- 主分類3:依年齡選購
- 主類別4:運動補劑
- 主類別5:維生素和礦物質
- 主類別6:頭髮和皮膚補充劑
- 主類別7:關節和肌肉補充劑
請記住,您的類別頁面對於您的品牌和業務來說是獨一無二的。如果您需要一些靈感,請進一步向下捲動到為其電子商務網站創建了良好類別結構的企業。
步驟 2:決定您的子類別頁面(子頁)
下一步是決定哪些子類別(子頁面)將從您的主類別(父頁面)中分離出來。
這裡有一個提示:不要將太多產品、主題或話題塞進一個類別。例如,如果您是提供日霜和晚霜的護膚品牌,請確保不要將它們搭配在一起。它們完全值得擁有自己的類別,並將為您的客戶(和 Google)帶來更好的瀏覽體驗。
回到保健品品牌,子類別/子頁面可能如下所示:
- 主類別1:男士補充品
- 子類別:男性健康
- 子類別:關節和肌肉
- 子分類:運動與健身
- 子類別:頭髮和皮膚
- 子類別:大腦健康
- 主類別2:女性補充品
- 子類別:女性健康
- 子類別:月經週期
- 子分類:更年期
- 子類別:關節和肌肉
- 子分類:運動與健身
- 子類別:頭髮和皮膚
- 子類別:大腦健康
- 主分類3:依年齡選購
- 子類別:青少年
- 子類別: 20 年代和 30 年代
- 子類別: 40 年代和 50 年代
- 子類別: 60 年代以上
等等……你就明白了。

步驟 3:確定是否需要子子類別
SEO 頁面深度的經驗法則是不超過五頁深度。這是因為,如果您的網站頁面結構太深,那麼不僅會讓客戶更難找到您的內容,而且還會使 Google 抓取工具變得非常勞動密集型,他們會感到無聊並離開!
如果您的產品範圍很大,那麼您可能需要細分類別,以確保您的產品系列合理並為客戶提供良好的體驗。
但是,如果您的產品範圍較小,那麼您可能只需要深入兩頁,即主類別和子類別(或父親頁面和子頁面)。
上面顯示的保健品品牌範例是基於較大的產品系列,因此我們建議該品牌的類別頁面深度為三層。
但需要注意的是,您不必為每個類別或子類別遵循相同的格式。
這是一個例子:
- 主類別1:男士補充品
- 子類別:男性健康
- 子子類別:能源
- 子子類別:激素
- 子子類別:攝護腺
- 子子類別:老化
- 子子類別:每天
- 子類別:男性健康
- 子類別:關節和肌肉[注意此處沒有子子類別]
- 子分類:運動與健身
- 子子類別:蛋白質
- 子子類別: 一般健身
- 子子分類:運動員
- 子子類別:減肥
- 子子類別:增肌
- 子類別:頭髮和皮膚
- 子子類別: 頭髮
- 子子類別: 皮膚
- 子類別:青年
- 子子類別:老化
- 子子分類: 膠原蛋白
- 子類別:大腦健康[注意此處沒有子類別]
等等…
你跟得上嗎?

步驟 4:優化網站的類別頁面以進行 SEO
如果您付出了很大的努力來使您的網站的類別結構正確,那麼請(我們懇求您)優化您的網站以進行搜尋引擎優化。
我們看到許多網站都有令人印象深刻的類別頁面,但由於它們沒有進行 SEO 優化,這些網站只能找到與品牌相關的術語。這些品牌無疑每天都會損失數千元。
“那麼,這對我有什麼好處?”,我們聽到你這樣說。
出色地,
- 68% 的線上體驗始於搜尋引擎
- SEO 帶來的網站流量比有機社群媒體多 1,000%
- SEO 潛在客戶的成功率為 14.6%
這足以說服你嗎?
話不多說,請繼續閱讀以了解您需要在網頁上優化哪些內容。如果您想了解更多信息,請查看我們的“什麼是 SEO?”文章。
關鍵字策略
關鍵字策略可確認您為每個網頁定位的關鍵字。如果您在沒有關鍵字策略的情況下開始優化您的網站,那麼您就是盲目的。切勿盲目駕駛!
元標題和元描述
元標題是您在搜尋引擎上看到的藍色標題文本,元描述是下面的灰色文字。針對搜尋引擎優化這些內容至關重要,因為它們會告訴 Google 和您的讀者您的頁面的內容。我們花費數小時不斷調整這些內容,以測試搜尋引擎和客戶的反應。
網址段
URL slug 是標識您的網頁的 URL。有些企業允許其網站平台自動建立 URL slugs。這裡有一個提示:不要!為什麼?因為自動化系統十分之九會出錯。
我們強烈建議您編寫自己的 URL slugs,因為您可以控制如何最佳化它們以進行搜尋。
網頁複製
顯然,您需要優化您的網頁副本以進行搜索,當我說優化時,我的意思是確保您的目標關鍵字出現在您的副本中。考慮將您的關鍵字 – 或與您的關鍵字相關的關鍵字 – 放入您的標題、子標題和正文中。但不要過度使用它,否則您的副本看起來會非常不自然,尤其是對於最重要的客戶。
替代圖像文本
這是一個文字框,您可以在將圖像上傳到網站時填寫。由於搜尋引擎無法讀取您的實際圖像,因此您需要透過在替代圖像文字方塊中輸入圖像來告訴他們該圖像是什麼。
不要忘記為 SEO 命名您的圖像檔案。忘記數字和產品名稱,想想「谷歌會理解什麼」。例如,image00012AW.jpeg 沒有任何意義。然而, sailing-jacket-lightweight-waterproof.jpeg 的意義遠不止於此。
針對行動裝置和速度優化影像尺寸
對於電子商務企業來說,從攝影師那裡拍攝圖像並將其立即上傳到網站是很常見的。如果是這種情況,首先影像尺寸會錯誤,其次影像在不同裝置上看起來會有所不同。
確保您知道檔案需要的大小,以及行動裝置、平板電腦和桌面裝置的圖像大小。如果您不知道這些訊息,您的網頁設計師或開發人員應該能夠告訴您。或者請隨時聯繫我們,我們會告訴您!
內部連結
一個好的網站具有內部連結,可以引導搜尋引擎爬蟲和客戶瀏覽您的網站。不要只是將任何舊的內部連結放入頁面中,請考慮您的類別策略以及您希望客戶下一步要去哪裡。例如,所有男士子類別都應連結回男士主類別,反之亦然。
檢查您的網站是否設定為可供抓取
技術搜尋引擎優化是網站經常被忽視的領域。但是,如果您的網站未設定為可供抓取,搜尋引擎將不會獎勵您或很快再次回來抓取新內容。因此,無論您是要啟動新網站還是要優化現有網站,我們都強烈建議您進行技術 SEO 審核,以便您了解您的網站在搜尋引擎中的外觀。
如果您需要協助,請聯絡我們。

具有良好網站類別結構的電子商務網站的 5 個範例
所以,現在您知道如何為您的電子商務網站創建良好的類別結構以及如何優化您的網站以進行搜索,現在是時候向您展示什麼是“好”了。
以下是最近因其出色的網站類別結構而引起我們注意的品牌範例。
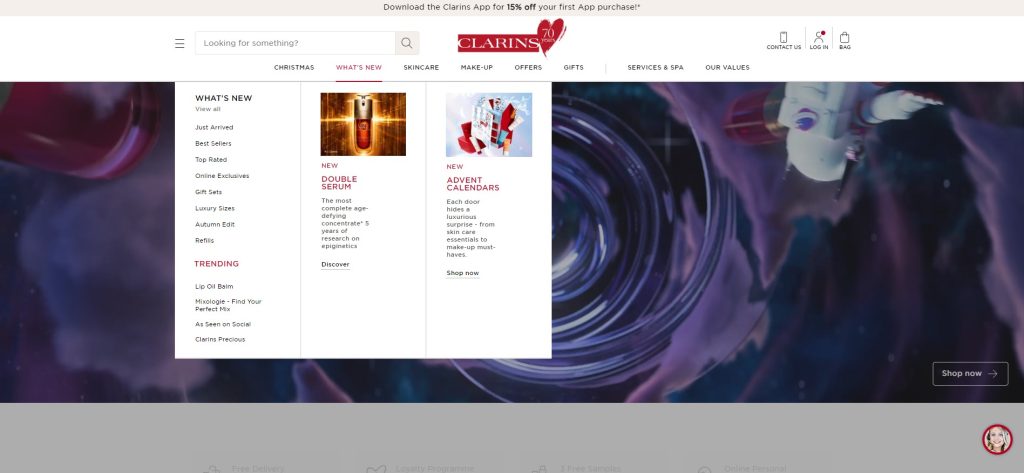
我們不得不說,其中一些顯然需要 SEO 角度的幫助,但他們的類別結構是正確的(*眨眼)!
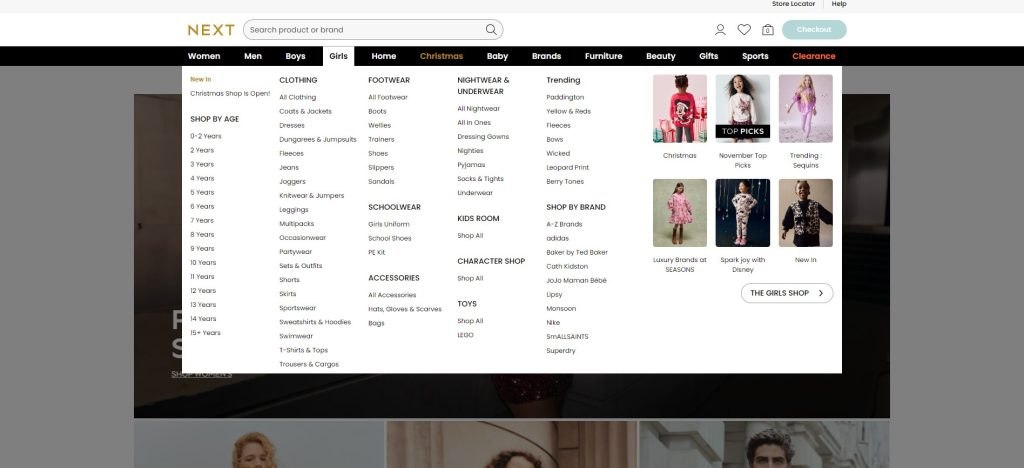
1.Next
我們總是使用Next作為「良好」類別結構的範例。零售商不僅為顧客提供了清晰的菜單導航,而且其類別結構也在搜尋結果中得到了回報。 Next 始終位於熱門搜尋的搜尋引擎頂部!
接下來好極了。繼續做好工作。

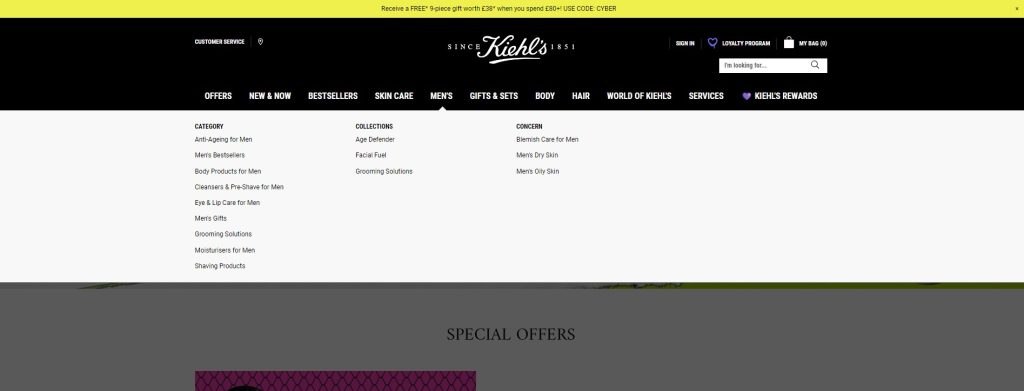
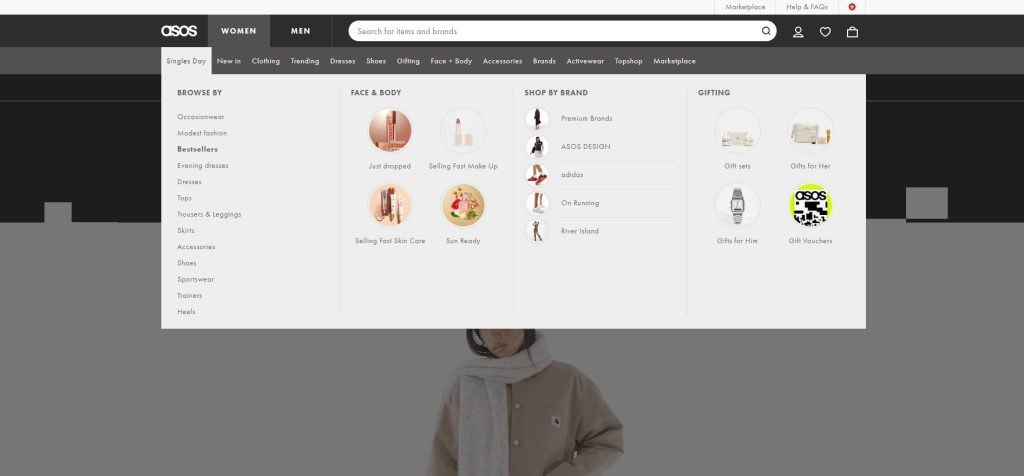
2.ASOS
ASOS是另一個在 SEO 方面深諳其道的時尚品牌。其網站類別對於客戶和搜尋引擎來說都是清晰的。我們認為這個品牌可以透過他們的搜尋引擎優化策略進一步突破他們的界限。也許有一天他們會和我們聊天,我們會向他們展示這是如何完成的!

3.Musto
並不是自吹自擂,但我們的客戶Musto擁有非常成功的品類結構,流量成長了 83%。我們還制定了一項擴展類別策略,目前正在進行中,所以請關注這個空間!

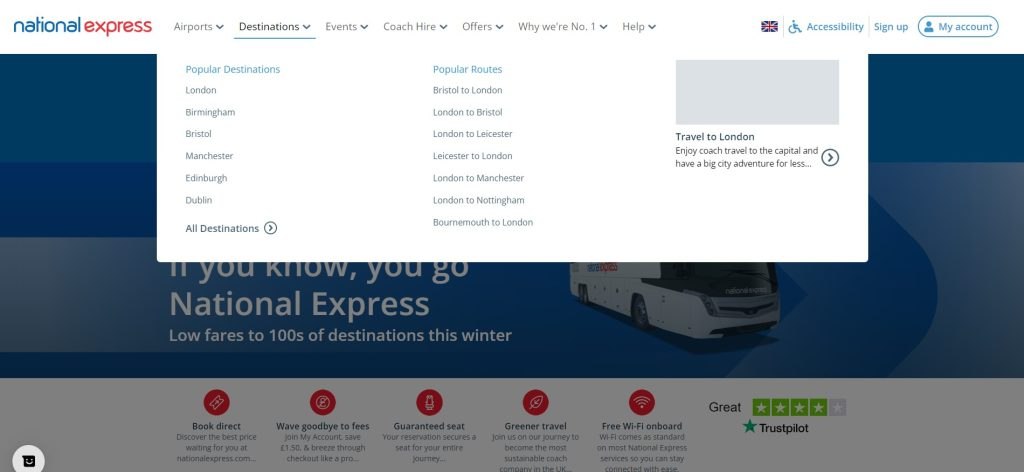
4.National Express
旅遊品牌需要少考慮產品,多考慮旅程、地點和體驗。National Express透過其「熱門航線」類別抓住了這一點。我們認為這家公司可以利用其文章內容做更多的事情來激發潛在客戶的旅行想法,但該品牌肯定已經為其「漏斗底部」頁面做好了良好的設定。

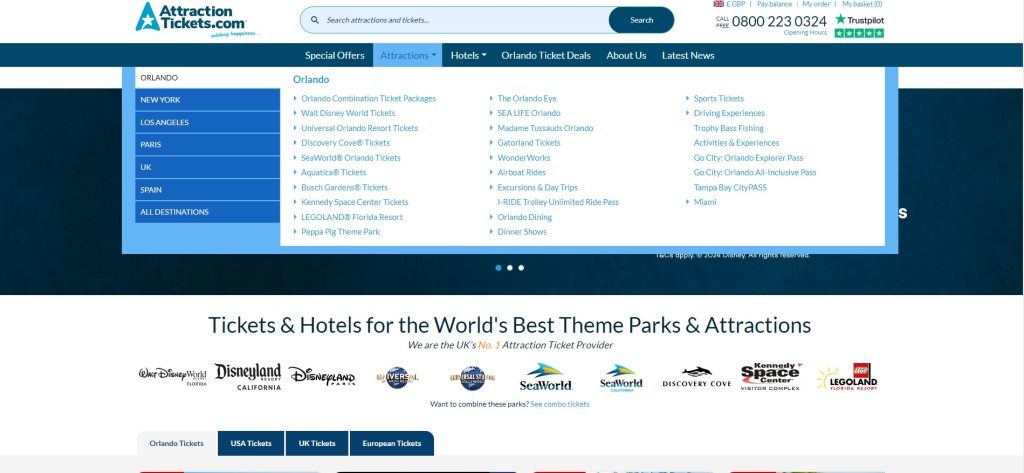
5.AttractionTickets
另一個需要更多考慮體驗而非產品的旅遊品牌。AttractionTickets巧妙地按地點、景點和酒店劃分類別。很明顯,“奧蘭多”為該網站帶來了大量業務,因為他們有一個專門針對“奧蘭多門票交易”的完整部分。這就是一個明智的 SEO 策略!

有關電子商務類別頁面的常見問題
類別頁面對於 SEO 的重要性是什麼?
類別頁面充當相關產品的中心,對於 SEO 和使用者體驗至關重要。這些頁面可協助搜尋引擎了解網站的結構、改善內部連結並定位大量關鍵字。優化良好的類別頁面通常會針對廣泛的搜尋字詞進行排名,從而增加引入更多自然流量的機會。
我應該如何建立類別頁面上的內容?
類別頁面應平衡資訊內容和產品清單。使用:
- 描述類別的簡潔、關鍵字豐富的標題 (H1)。
- 介紹段落(首屏)解釋類別的相關性。
- 詳細內容(產品網格下方)可增強 SEO,但隱藏或可擴展以避免混亂用戶體驗。
這種方法提高了搜尋可見性和可用性。
一個類別頁面上應該顯示多少個產品?
每頁顯示大約 20-40 個產品是理想的。太少會讓用戶感到沮喪,而太多則會增加頁面載入時間並對 SEO 產生負面影響。實施分頁或無限滾動以方便導航,同時控制效能。
如何優化類別頁面元標題和描述?
元標題和描述應包括:
- 與類別相關的主要和次要關鍵字。
- 獨特的、以行動為導向的文案,鼓勵點擊(例如,「購買最好的跑鞋選擇 – 免費郵資」)。
- 明確關注用戶意圖和產品供應,以提高點擊率 (CTR) 和轉換率。
我應該在類別頁面上包含客戶評論或評分嗎?
是的!新增客戶評論或評分可以改善信任訊號並提高用戶參與度。突出顯示該類別中最受歡迎或評價最高的產品還可以幫助用戶更快地做出決策,從而提高轉換率。
如何改進類別頁面上的內部連結?
內部連結應該:
- 包含相關子類別或相關產品的連結以鼓勵探索。
- 將內容中的上下文連結新增至相關部落格文章或產品指南,以獲得進一步的 SEO 優勢。
- 確保麵包屑可見,以便於導航和 SEO。
類別頁面使用短尾關鍵字比較好還是長尾關鍵字比較好?
類別頁面應該針對代表整體主題的廣泛、大量的關鍵字(例如「跑鞋」)。但是,您可以在產品說明或子類別頁面中新增長尾關鍵字,以擷取更具體的搜尋查詢(例如,「馬拉松最佳跑鞋」)。
如何在不損害 SEO 的情況下處理過濾器和方面?
在實作篩選器(例如尺寸、顏色、價格)時,請確保它們得到正確處理,以避免產生重複的內容問題。使用以下技術:
- 規範標籤指示頁面的首選版本。
- Robots.txt 用於阻止非必要的過濾器頁面被索引。
- 實作 AJAX 或 JavaScript 過濾以最大限度地減少建立的 URL 數量。
類別頁面的行動優化有多重要?
行動優化至關重要,因為很大一部分電子商務流量來自行動裝置。確保以下幾點:
- 響應式設計,可在較小的螢幕上輕鬆導航。
- 透過優化圖像和最小化程式碼來加快載入速度。
- 適合行動裝置的濾鏡和搜尋功能,可增強使用者體驗。
我應該在類別頁面上包含豐富的摘要(架構標記)嗎?
是的,實作 Product、BreadcrumbList 和 AggregateRating 等架構標記可以幫助改善類別頁面在搜尋結果中的顯示方式。豐富的摘要可以使您的清單更具視覺吸引力並提高點擊率。
圖像在類別頁面上扮演什麼角色?
高品質的圖像對於用戶參與度和搜尋引擎優化至關重要。確保:
- 類別頁面橫幅具有相關性且具有視覺吸引力。
- 產品圖片使用包含相關關鍵字的替代文字進行最佳化。
- 圖像檔案大小被壓縮以提高頁面載入速度。
如何衡量我的類別頁面策略是否成功?
追蹤以下 KPI 來衡量績效:
- 自然流量:是否有更多用戶透過搜尋引擎登陸類別頁面?
- 跳出率:使用者是否正在參與頁面或快速離開?
- 轉換率:訪客在造訪類別頁面後是否進行購買?
- 頁面停留時間:使用者是否花更多時間瀏覽產品或內容?
- 排名改進:類別頁面是否提高了目標關鍵字的 SERP 位置?
還有更多問題嗎?
聯絡我們以獲得免費的 SEO 和網頁內容審核。我們將向您提供對當前自然搜尋效果的看法以及改善搜尋結果的可行提示。
WebRto 是一家“內容優先 SEO 代理商”,與零售領域的 B2C 和 B2C 品牌合作。因此,如果您希望提高電子商務銷售額,請聯絡 或瀏覽以下頁面,了解我們如何幫助您取得驚人的成果: